再这样一个数字化时代,我们的网站设计中往往一个很细微的设计就能够提升巨大的用户体验,甚至是最细小的一些元素都能够产生很深远的影响。
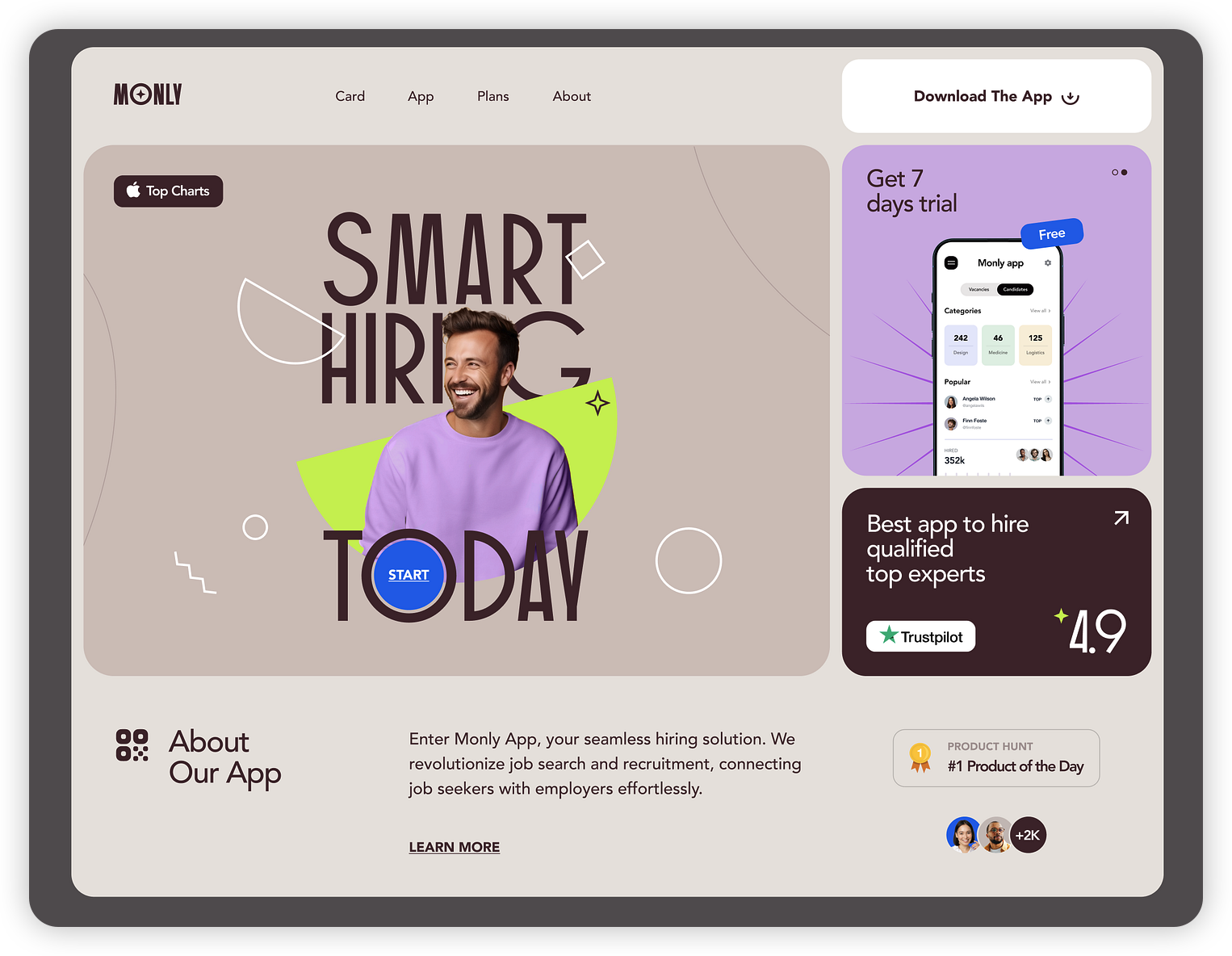
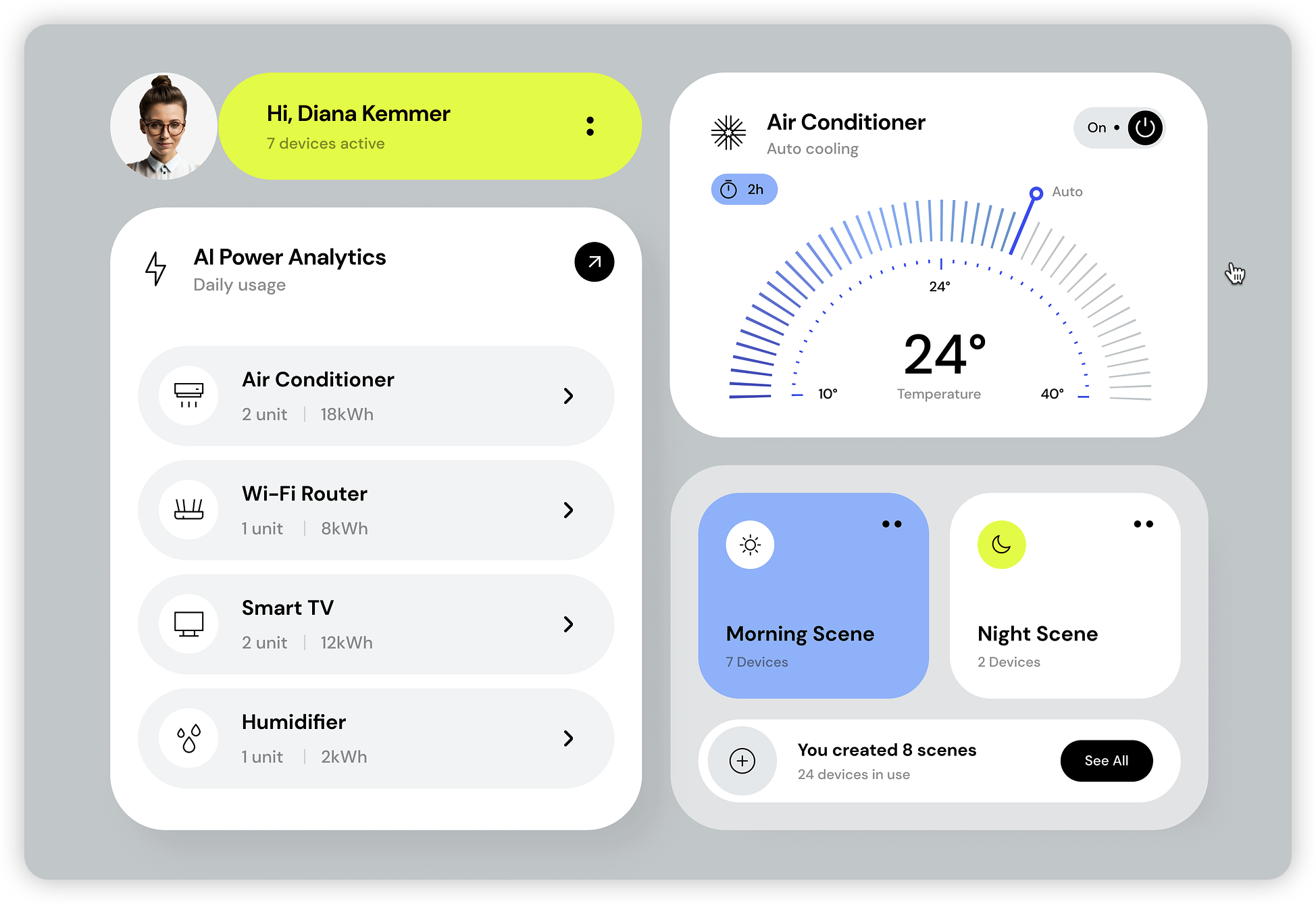
今天给大家介绍的这个就是平时看起来不齐,但实际非常有用的圆角句型,从按钮到卡片圆角矩型,基本上已经变成了现代高端网站设计不可或缺的一个元素,但是我们不禁要问这是为什么呢?为什么他就能够提升我们的用户体验
第一:更加柔和的美学
圆角矩形通常更加的柔和,而且不具备有侵略性对我们的眼睛来说,他非常的容易被接受,看起来很平滑,在网页设计中使用圆角矩型,就能让整个设计更加的友好,更加的为人接受。

第二:减少认知负荷
研究表明,我们的大脑处理原型比处理直角尖角更加的快速圆角矩型的流畅性,可以更加自然的引导我们的视线从一个点移动到另外一个点,这样就降低了我们认知的负荷,让用户更轻松的理解内容并参与内容的活动,这在高端网站设计中是一个非常重要的考量点;
第三:更加让我们注重到内容本身
在高端网站设计中,我们往往会使用大量的效果,或者说是特效来使得我们的网页更加的与众不同,那么使用圆角矩型会更加促进我们的访客,将注意力集中在容器内的内容上也就是圆角句型的内容当中,这种微妙的引导,确保了用户真正的专注到重要的事情上也就是内容;

第四:与自然元素的一致性
大自然充满了曲线和圆润,通过模仿这些自然形状在高端网站设计中圆角设计看起来更加的自然和直观这种与自然世界共鸣,增强了网站界面以人为本的特点;
关注深圳网站设计公司---维仆建站,了解更多关于高端网站设计的技巧。
