解锁网站设计新境界:玩转响应式设计,全面驾驭跨平台适配
在这个快节奏的数字时代,网页不再只是简单的信息载体,而是品牌的延伸和用户体验的核心。你有没有想过,打开一个网站的那一刻,光影、排版、交互的一致性,究竟是怎么做到的?今天就带你深入了解网站设计的进阶之路,从响应式设计到跨平台适配,全方位解析那些让人眼前一亮的设计技巧。

响应式设计:你的设计,你做主
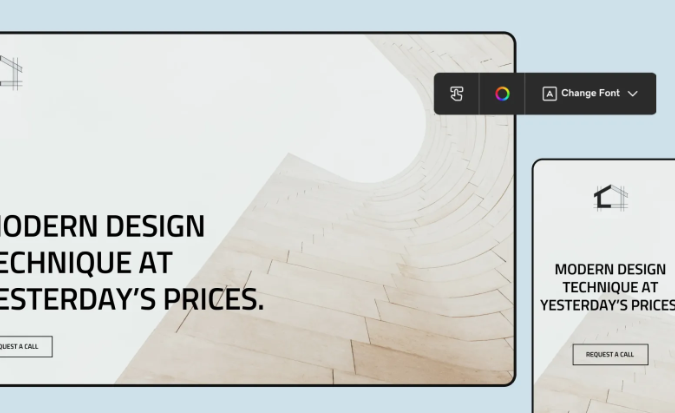
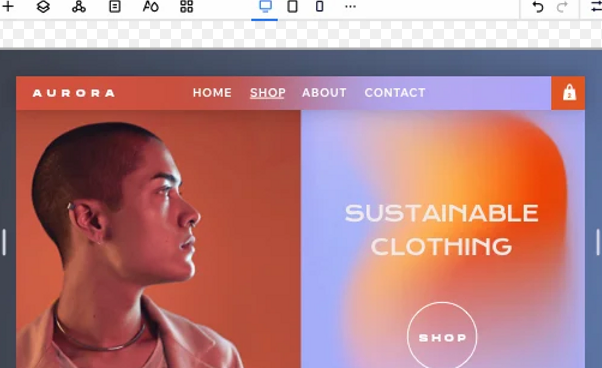
网站设计从入门到精通,不仅仅是排版的艺术,更是技术与美学的完美结合。响应式设计不只是让网站“看起来不错”,它更是一种用户体验的再造工程。无论是在电脑、平板还是手机上,网站都能自适应地展现最佳效果。想象一下,你的网页能随着屏幕大小自由调整,元素自动排列,丝毫不显拥挤。让用户的手指每一次滑动都触碰到视觉的愉悦,这就是响应式设计的魅力所在。
跨平台适配:设计不设限,精彩无界限
随着设备种类的爆炸式增长,单一平台已远远不能满足用户需求。跨平台适配是网站设计的又一重磅武器,它打破了传统设计的限制,让你的网页无论在哪个平台都能带来一致的高品质体验。无论是安卓、iOS,还是PC端,跨平台适配就像一个超级工程师,帮你一次性搞定所有适配难题。想要网站在各平台上都有惊艳表现?那就别忽略跨平台适配的重要性。

设计的未来,由你掌控
网站设计从入门到精通,不是你想象中那样遥不可及。掌握响应式设计与跨平台适配,你就已经踏上了顶尖设计师的快车道。让用户停留、让品牌发声,设计的未来由你掌控。别再墨守成规,跟随我们,打开设计新世界的大门,让你的作品在任何屏幕上都能熠熠生辉。
维仆提供全面的高端网站建设服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。