解锁网页设计的隐藏技能:响应式布局的魔法
谁说设计只是色彩和排版的游戏?真正的网页设计师都在玩“响应式布局”这个大招!当你看到一个网站,不论是在手机、平板还是电脑上都能完美呈现时,这背后可不是因为设计师画图厉害,而是响应式布局在背后默默发力。今天,我们就来聊聊这套布局魔法如何在维仆的大神团队手中发挥得淋漓尽致。

1. 响应式布局到底是什么鬼?
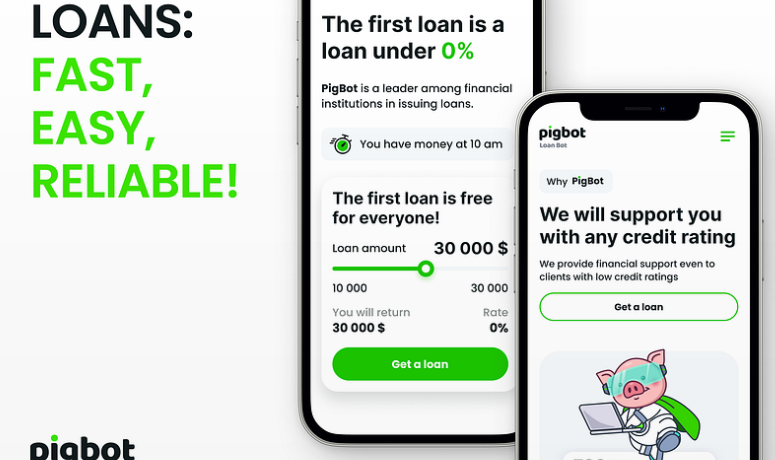
先来点儿干货,响应式布局不是啥黑科技,就是让你的网站在任何设备上都能看着舒服。你拿着大屏显示器打开一个网站,界面布局贼漂亮;换成手机看?哇!自动变成单栏视图,完全不崩坏。设计师的“排兵布阵”全靠CSS的媒体查询技术,像高手开挂一样精准适配各种屏幕。
2. 说白了,不做响应式网站就是在玩命
是的,没错。想象一下,一个公司的网站在电脑上闪亮登场,结果在手机上连字都看不清,客户下滑一看,毫无生气。这么做生意,简直是自己和自己过不去!你的网站得像变形金刚一样,随时随地变换形态。每个按钮、每张图片、每段文字,都要在任何设备上顺滑流畅。否则,用户分分钟就跑路了。

3. 不是每种布局都叫响应式,细节决定成败
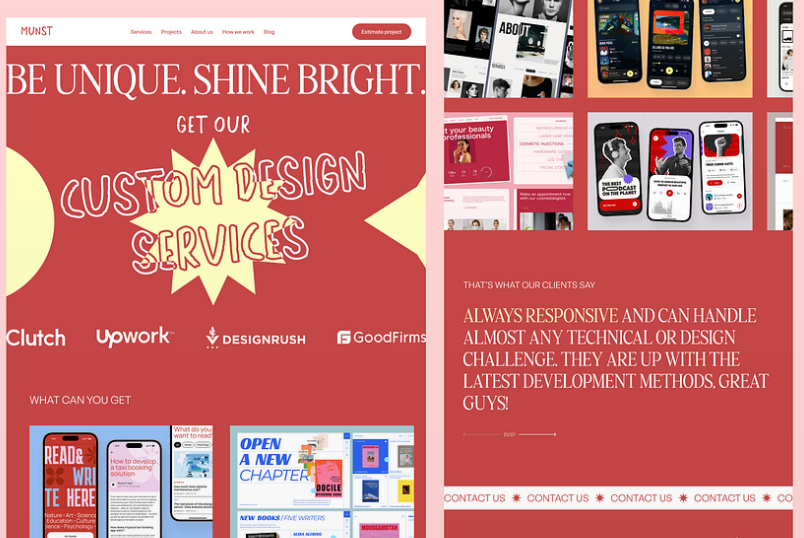
有些人可能会说:“不就是调调尺寸,改改布局嘛!” 哼,才不是那么简单呢。一个优秀的响应式设计可不只是大框架的问题,它包含了所有的视觉元素,从导航菜单到表单控件,从按钮大小到间距排版,每一个细节都在设计师的考虑范围内。维仆的设计团队深知,只有不断调试、测试、优化,才能让网页在各种设备上达到最佳的用户体验。
4. 让设计与技术双剑合璧,秒杀同行
很多设计师擅长炫技,却不懂技术;程序员能写代码,却不懂设计。要想让网站在视觉和功能上完美配合,就得让这两伙儿人握手言和。维仆的秘诀是让设计师和技术大牛深度合作,从一开始就共同参与项目,确保每一个像素、每一行代码都服务于用户体验。这种双剑合璧的做法,不但让每个页面美如画,还保证了各项功能的丝滑运行。

5. 响应式布局的未来,无限可能
是时候重新定义“响应式”了,未来可不只是屏幕的大小变化,更可能是适配各种交互设备,比如语音助手、智能手表、甚至是AR/VR设备。想想看,一个可以随着用户的需求和情境,实时改变形态的网页,是不是有点儿酷炫?而这一切的可能性,全靠那些隐藏在背后的技术力量在支撑。
在这个快节奏的世界,网站已经不仅仅是一个展示的平台,更是品牌和用户互动的桥梁。响应式布局不仅仅是技术趋势,而是你和用户建立联系的最基础的一步。别再犹豫了,是时候给你的网页加点“魔法”了。设计,不只是表面的花哨,更是背后的思考与技术的结晶。这场关于响应式布局的技术秀,你,准备好入场了吗?
维仆提供全面的网站设计公司定制服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。