卷轴动画:网站设计的神来之笔,细节控的天堂
你有没有刷手机刷到手酸,却还是不舍得放下?有没有被某个网站的设计震撼到,感觉鼠标滑动间简直自带特效?卷轴动画就是这样一把“黑科技”小刀,不动声色地切开了网页设计的无聊界限。对,没错,你看到的那些丝滑流畅的滚动动画,全都在悄无声息地加持着用户体验的“魔法值”。

卷轴动画,这个神器到底是啥?
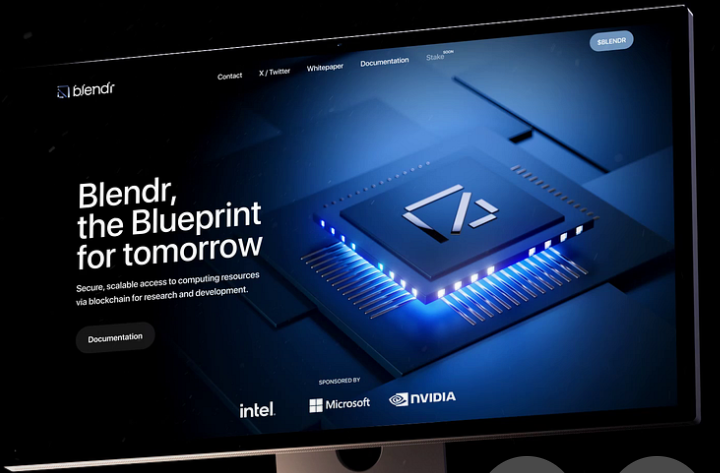
先别急,给你五秒钟闭上眼睛想象一下——滚动页面时,背景图像不紧不慢地延迟跟进,文字淡入淡出,内容如同层层幕布缓缓拉开。这种与用户的每一次交互都带有心跳般节奏的动画效果,叫做卷轴动画(Scroll Animation)。它的厉害之处在于,滚动不仅仅是导航的工具,更是展示内容的一部分,一场视觉盛宴的起点。
如何“耍”好这把刀?技术上的几个狠招儿
如果你以为卷轴动画就是简单的滚动、显现,那你真的该出来见见世面了。卷轴动画背后可是“身怀绝技”,让我们来瞧瞧几个高级玩法:
-
Parallax(视差滚动):别误会,这个词不是“拗口”的代名词,而是卷轴动画的灵魂之一。简单说来,就是前景和背景滚动速度不一样,从而制造出一种深度与层次感。想象一下,滑动间背景像是被风吹动的轻纱,内容部分在前景平稳地滑动。一个字:爽!

-
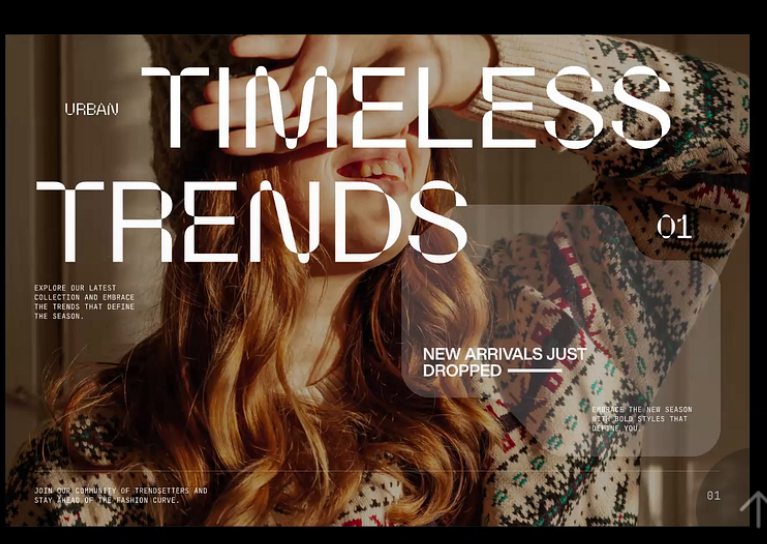
Scroll Trigger(滚动触发):这玩意儿更像是特效导演的开关,一滚动就给你来个小高潮。只要用户滑动页面,动画就自动触发,元素淡入、淡出,缩放、旋转,仿佛网站是会跳舞的。每次滚动,都是一次舞步,让你的页面“动”起来。
-
Lazy Load(懒加载):懒加载的精髓是有策略地把内容推送到用户眼前。页面滚动到哪里,内容就加载到哪里,省流量的同时也省眼力。谁还想等网页慢吞吞加载呢?懒加载的出现,让滚动动画也变得极具性价比。
酷炫归酷炫,可别弄巧成拙
卷轴动画虽然炫酷,但用不好也会让人“审美疲劳”。一不小心就容易犯两个错:动画效果堆叠过多导致页面卡顿,或者炫技太过影响信息传达。技术过硬的团队会把动画的轻重拿捏得恰到好处——流畅、自然、不喧宾夺主。要知道,卷轴动画是为内容服务的,不是让内容成为配角的。

想试试吗?
卷轴动画的美,在于它可以带领用户走入你设计的世界,让浏览体验如身临其境般沉浸。它是一种“软实力”,也是一种“硬技术”。如果你想让你的网站在众多竞品中杀出一条血路,不妨给卷轴动画一个上场的机会。它不光能让你的网站看起来“好看”,还能让用户在滚动中找到“快感”,这才是让人不由自主停留的“法术”。
所以,准备好打破常规了吗?试试卷轴动画,让你的页面也“会跳舞”!
维仆提供全面的网站设计公司定制服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。