动效,让网站灵动起来
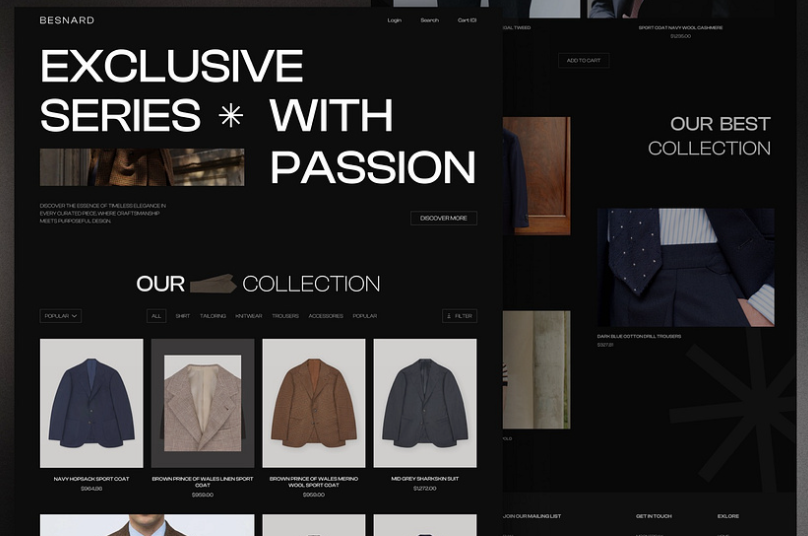
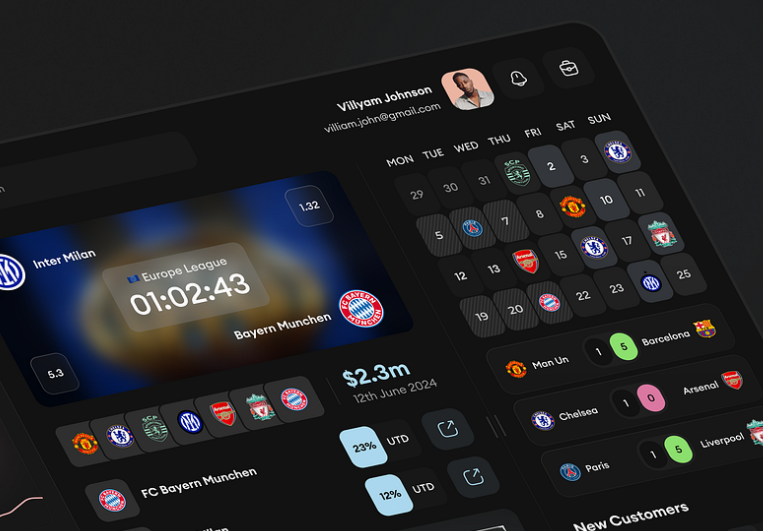
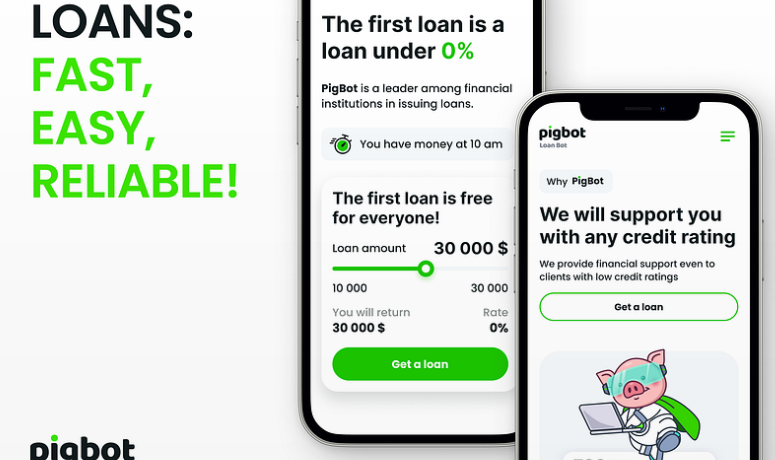
好的设计不应该只是“好看”,它应该让你感受到一种流动的节奏,一种像是在舞蹈的感觉。这就是动效的魅力。一个出色的高端网站设计,不仅仅是在视觉上给人惊艳,更是在互动体验上让人“上头”。当用户进入一个网站时,动效就像是那第一道闪电,瞬间抓住他们的注意力,引导他们深入探索。

动效的统一性:不只是华丽,更是和谐
动效不应该是随便加点“炫技”,它应该是一个完整故事的一部分。试想,一个网站上处处都充斥着五花八门的动效,那体验就像是站在迪士尼乐园的入口,却被各种不知名的小丑和杂技团挡住去路——热闹是热闹,但你会迷失在杂乱中。因此,动效的设计必须讲究统一性和和谐感,才能给用户带来无缝且自然的浏览体验。
如何保持动效的统一性?核心在于设计语言的连贯性。就像电影中的配乐一样,网站动效需要与品牌风格、视觉元素及页面结构统一协调。一个滑动过渡,一个鼠标悬停效果,都必须与整体设计相呼应。说到底,这是一种“感觉”的把控。细微到图标的旋转角度、按钮的弹跳速度,甚至是页面切换的节奏,都得精心调整。

技术实现策略:不只是代码,更是艺术
设计得再好,没有好的技术实现,也是徒劳。想要实现流畅且不拖沓的动效,这需要设计师与开发者之间的默契配合。如何在保证性能的前提下,展现出华丽又精准的动效?这是技术与艺术的完美结合。
必须选择合适的技术栈。CSS3和JavaScript是动效实现的基础武器,但选择要慎重。CSS3的优势在于其硬件加速效果,这意味着能带来更流畅的动画体验,而JavaScript则能提供更复杂的交互效果。如果动效复杂,通常会选择JavaScript,但要小心,不要让它成为页面加载的“拖油瓶”。
要注重动效的性能优化。动效再炫酷,如果让用户等上几秒,那再精彩的故事也会失去观众。因此,资源的合理加载、使用GPU加速、避免过度重绘等优化策略是必不可少的。流畅的用户体验才是王道,动效的美感只有在顺滑的运行下才能真正展现。

结束语:让网站舞起来
高端网站的设计,不只是静态的视觉呈现,更是动态的艺术表现。动效就像是网站的灵魂,它赋予了页面生命力和个性,让用户愿意在其中停留,探索,甚至迷恋。
动效不仅是一种设计趋势,更是一种对用户体验的尊重。它是连接视觉设计与用户互动的桥梁,是技术与艺术交汇的结晶。在未来,我们将继续探索更丰富的动效表现形式,让网站不仅仅是信息的载体,更是情感的传递者。
维仆提供全面的网站设计公司定制服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。