解密:如何用动效与视觉焦点技术打造吸睛的高端网站
在如今这个视觉盛宴的世界里,什么样的网站才配得上“高端”二字?是花哨的色彩,还是超前的排版?都不是!真正的高端网站不仅要酷炫,还得聪明。聪明到什么程度呢?让用户眼睛离不开、心甘情愿地一直往下滑。今天我们不谈代码,只聊聊那些让人上瘾的动效和视觉焦点引导技术。

动效——不是炫技,是情感表达
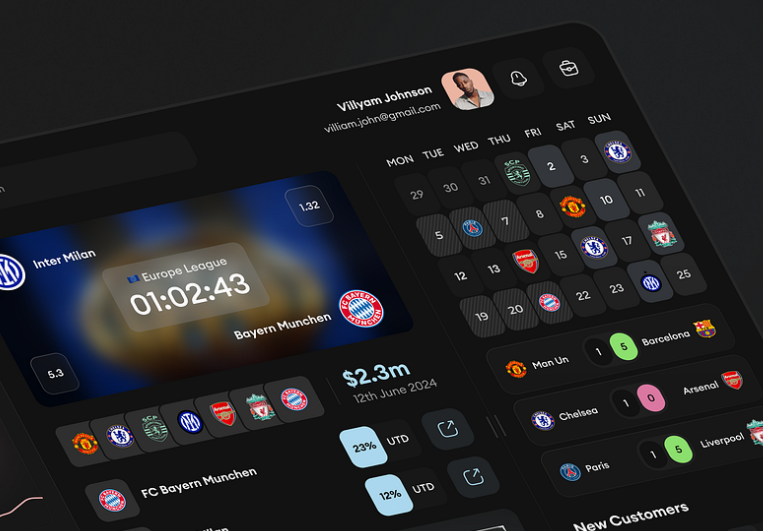
先别急着问什么是动效,这玩意儿不是花里胡哨的动态图片,也不是满屏飞舞的特效。真正的动效是为了让用户更好地理解信息,提升交互体验而存在的。想象一下,鼠标轻轻滑过按钮,按钮像是被施了魔法,轻轻地亮起、缩放,瞬间抓住了用户的目光。这不是简单的视觉吸引,而是一种心理暗示:点我吧,点我吧!
动效的作用就像音乐中的节奏,不仅能增强氛围,还能引导情绪。无论是页面切换的流畅过渡,还是图标轻盈的弹跳,都在不经意间让用户感觉:这不是冰冷的代码,这是在跟我对话。
视觉焦点——吸引你,还要引导你
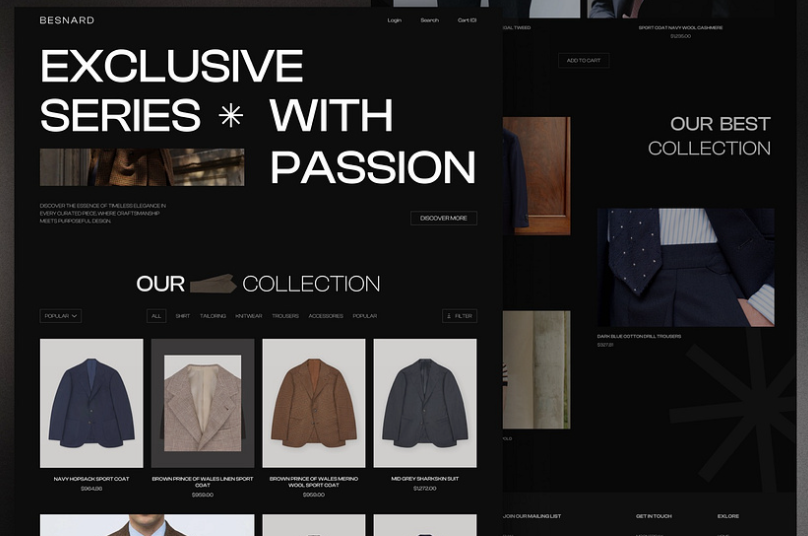
设计页面时,一个常见的误区就是:以为只要页面够酷,用户自然会买账。但事实是,如果没有合理的视觉焦点引导,再炫的页面也只是一盘散沙,用户看了半天,只觉得眼花缭乱,根本不知道重点在哪里。视觉焦点的设置就像是在用户面前设立了一条无形的导游路线,把他们从入口引导到终点,并在沿途每一个关键点停留。

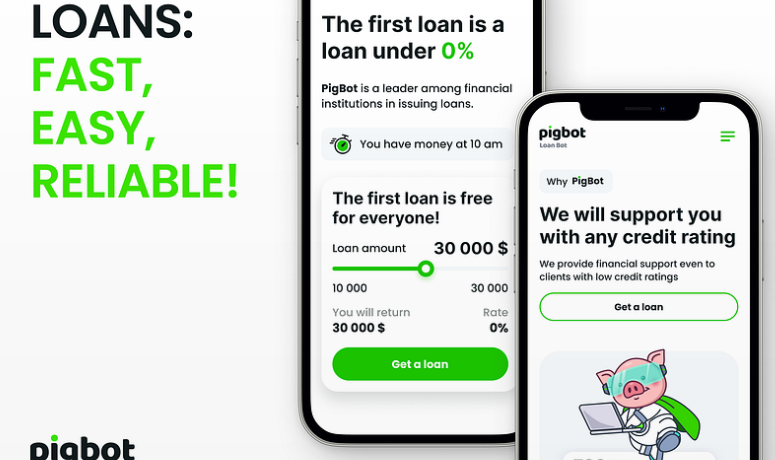
这里最重要的技巧之一就是“大小对比”。一个页面里,最重要的信息往往会被放大或者突出,让人一眼就能捕捉到。其次是“色彩对比”,当页面背景色调较为沉稳时,重要的按钮或提示信息常常会以鲜艳的颜色跳出来,直接吸引眼球。
除此之外,还有一种更高级的玩法——“内容分层”。通过设计不同层次的内容区域,逐步引导用户视线,从核心信息开始,逐层向下延展。这样的布局不仅让用户看得舒心,还能让信息传递更有效率。
动效与视觉焦点的完美搭配
如果说动效是让页面更具生命力的灵魂,那么视觉焦点就是引导用户找到灵魂的指引者。两者的结合,能够让用户在浏览过程中体验到一种自然流畅的节奏感,仿佛所有的信息都是为他们量身定制的,而不是被强行塞进他们眼中的。

想象一下,当用户滚动页面时,文字和图片随之轻轻浮现,重要信息以一种自然的方式跳入眼帘。再配合适当的动效,这种视觉享受就如同品尝一杯陈年的红酒,从入口到回味,层次分明,久久不散。
结语
在这个视觉体验至上的时代,高端网站的设计不再只是技术上的挑战,更是一种艺术的表达。动效与视觉焦点引导技术的结合,正是这场艺术创作中的神来之笔。它们让网站不再是冷冰冰的代码堆砌,而是一个有温度、有态度的作品。让用户在浏览中感受到一种不可言喻的愉悦,这才是真正的高端设计。
维仆提供全面的网站设计公司定制服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。