有个问题一直困扰着我:为什么有些网站就是不一样?滑动页面的流畅感,视觉效果的高级感,点击按钮后的瞬时反馈感,简直让人爱不释手。而有些网站,点开一秒就想关掉。这个谜底嘛,得从幕后团队说起——这群像魔法师一样的技术人,是如何从架构设计到前端性能优化,打造出那些令人惊艳的“艺术品”网站的。

构建网站的秘密武器之一:架构设计
网站可不是拼拼凑凑几个页面的事儿。它的根本是架构设计,一个看不见的“隐形网”,决定了你的网站能走多远。架构设计不是随便画个图就可以,它需要考虑服务器的稳定性、用户的并发量以及数据的安全传输。要知道,这个世界上再酷炫的网站,后端不稳定也是白搭。你点开一个页面,结果一直在加载?那就是架构不行。所以,网站架构就像给赛车装引擎,越稳越快,用户才能越满意。
炫酷视觉的幕后:前端框架与优化
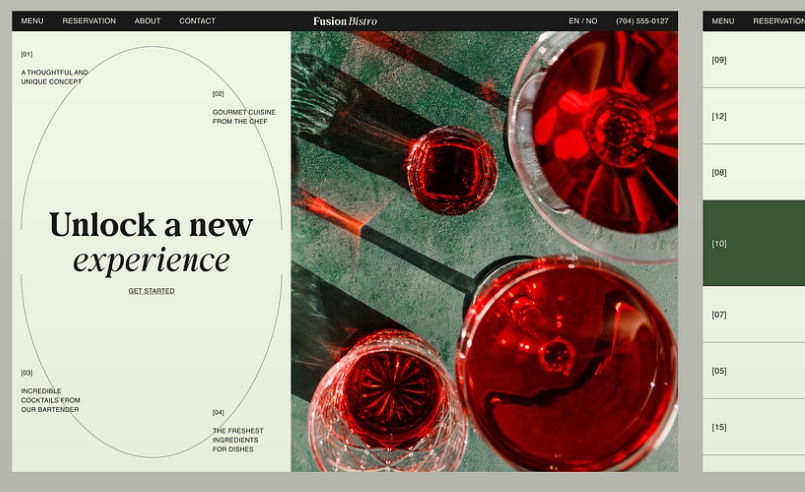
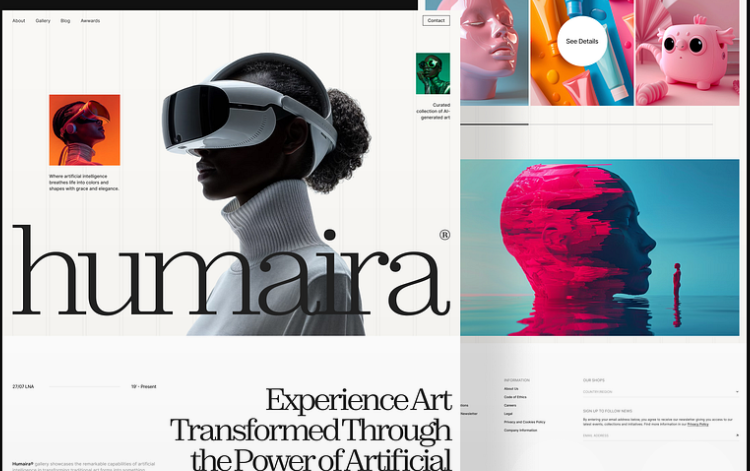
再说说视觉效果吧,什么滑动动画、点击反馈、动态加载,这些视觉效果的实现,全靠前端框架的选择。前端框架好比是建筑师的图纸,它决定了用户打开网站时最先看到的“颜值”。HTML5、CSS3、JavaScript……技术大佬们总在思考,怎样用最少的代码让页面变得超级酷炫的同时又不拖慢加载速度。毕竟,如果你的网站美如天仙但打开慢如蜗牛,那用户分分钟弃你而去。

前端性能优化绝对是个技术活,压缩文件、懒加载、服务端渲染,都是为了减少页面加载时间。想象一下,你点击某个商品详情页的瞬间,它瞬时弹出,页面丝滑得像黄油,这种体验感,简直太舒爽了吧!这背后可是花了很多心思在优化上的。
用户体验:视觉设计是王道,但绝不是唯一
仅有好看的设计是不够的。网站体验最重要的是流畅性,设计上的考虑不仅仅是要漂亮,还要考虑用户的“使用顺手感”。用户体验设计中的交互方式、信息架构、内容排版都要精心设计。不然,就算你的动画酷炫到极致,没人能找到想要的信息,那也是个失败的设计。好的设计师懂得如何“以人为本”,把用户的使用感受摆在第一位。真正好的网站体验应该像跟好朋友聊天一样自然,毫无障碍。

网站开发也讲究“性格”
网站就像人,有性格。有人喜欢科技感十足的风格,有人偏爱优雅大气的视觉。而这种“性格”是通过前端与后端技术实现的。拿色彩和动效来说,有时候一个小小的过渡动画,能让整个页面瞬间提升几个档次。色彩、排版、动效,这些细节的设计都必须和用户的预期相契合。这样,用户在浏览你的网站时才会觉得:诶?这就是我想要的感觉!
前端与后端:双剑合璧
当然,前端和后端必须配合得天衣无缝。前端再怎么炫,后端跟不上也白搭。后端要负责服务器、数据库、业务逻辑的高效运转,前端负责页面的呈现和交互。两者结合的好,你的网站就像一部顶级超跑,既有惊艳的外表,又有顶级的性能。
总结来说,真正高端的网站不仅仅是好看,还必须有坚实的架构设计、流畅的前端性能优化和细致的用户体验设计。那些看似随意却让人惊艳的网站,背后是大量的技术投入和细节打磨。最棒的网站,总能在用户点击的瞬间,让他们感受到精心雕琢的魅力。
所以,下次你在某个酷炫的网站上流连忘返时,别忘了,背后那群技术魔法师,正默默为你提供这份丝滑体验。
维仆提供全面的高端网站设计服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。