有些网站,一眼就能让你心跳加速。它们不仅仅是信息的载体,更像是一件精雕细琢的艺术品。细致到每一帧的加载速度、每一个像素的颜色搭配,都能给人带来与众不同的视觉冲击和使用体验。这种“高大上”网站到底是怎么构建的呢?今天,我们就来聊聊背后的那些事儿。

视觉:不仅要漂亮,还要“性感”
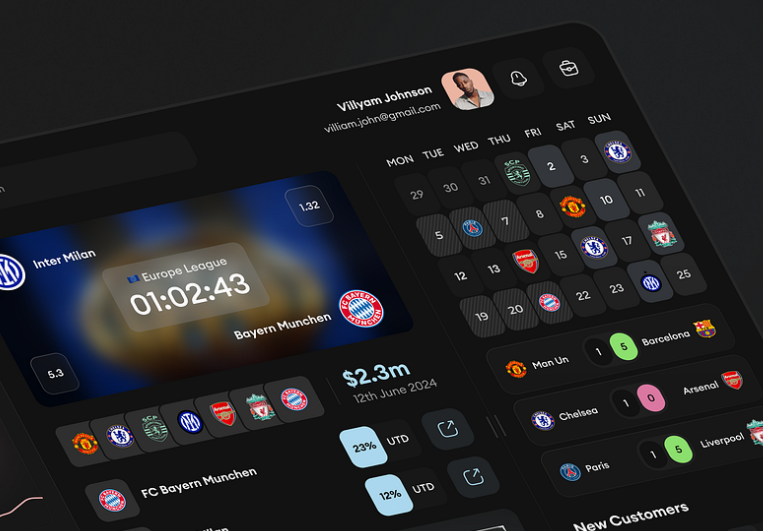
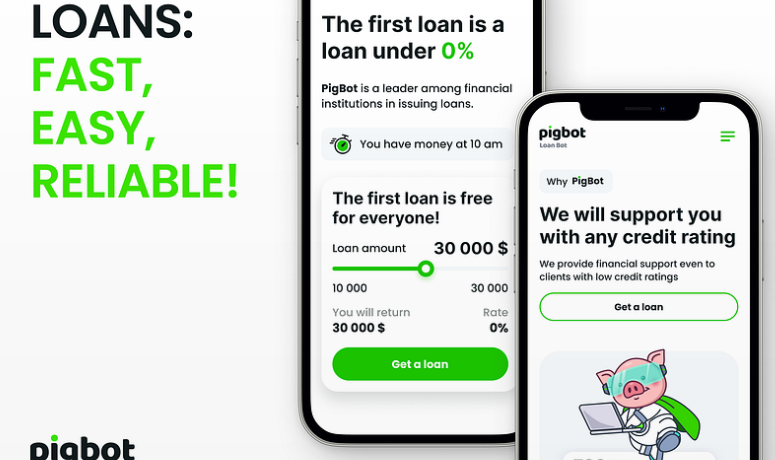
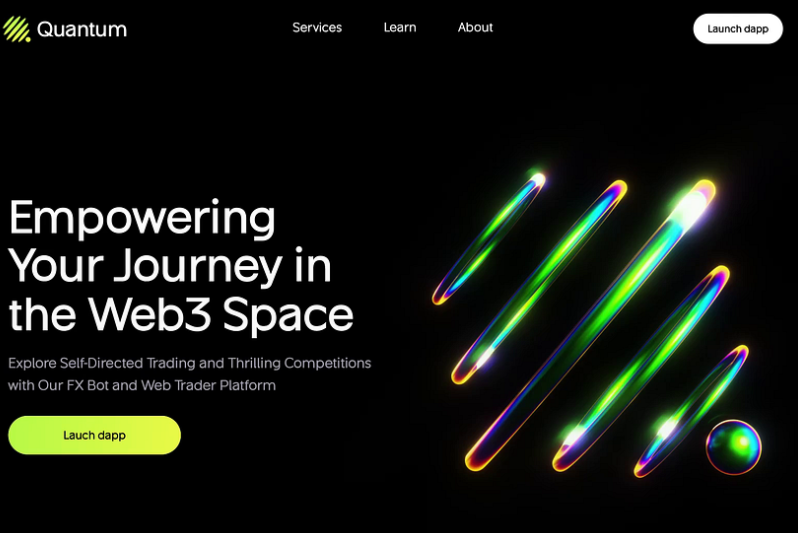
网页设计可不是简单的排版加图片。我们要让用户在进入的瞬间,眼睛就被吸引住——这叫视觉冲击力。而真正牛掰的设计,不光是“美”,而是具有“性感”的诱惑力。每一个细节都需要精细打磨:颜色的选取要有质感,排版要合理且高级,动画效果要流畅自然,还得考虑到不同设备的适配。
比如,图像渲染,怎么让一张几兆的大图在几毫秒内呈现?这可不是随便压缩一下就行了,背后要考虑的技术细节一箩筐。采用渐进式加载(lazy load)是个好办法,用户滑动到哪儿,图像才加载到哪儿,既能节省流量,还不让页面卡顿。

前端:这不是简单的“搬砖”活儿
想要一个牛X的用户体验,光靠设计好看还不够,得有一套流畅的交互逻辑。前端开发就是给设计赋予生命的过程。现在的前端可不是传统的HTML、CSS、JS三板斧了,我们有更多酷炫的选择,比如React、Vue这些框架,让页面不仅仅是“静态展示”,而是一个“会动”的空间。
想象一下,你的用户点击一个按钮,页面不需要刷新,而是像滑动镜头一样,悄无声息地切换到新内容,这就叫SPA(单页面应用)。这种技术让网页的加载体验极其流畅,用户体验感飙升!不过,前端的酷炫不仅仅是外在,还有性能的优化,如何减少代码的冗余,如何提升加载速度,这都是需要精雕细琢的地方。

后端:用户看不见的“真相”
当然了,前端再酷炫,没有强大的后端支撑,也不过是浮于表面的泡沫而已。一个真正高大上的网站,后端才是它的“大脑”和“心脏”。这时候,我们需要的后端架构就不再是简单的“数据对接”了,而是要能够支撑高并发、低延迟的高性能架构。
试想一下,当你的网站突然有成千上万的用户同时访问,服务器能顶得住吗?背后的数据库查询速度、缓存机制、负载均衡,这些问题的解决方案都在后端架构中体现。而现代的后端开发,已经不再是传统的PHP或Java单打独斗,微服务架构、容器化部署、云原生技术,都是必备的技能包。
用户体验:关乎一切的终极目标
网站的“高大上”不仅仅体现在外观和技术上,更重要的是它如何为用户服务。你见过那种点击一次都要等个几秒钟才有反应的网站吗?用户的耐心是有限的,超过3秒钟的加载时间,50%的用户可能就会离开你的页面。
因此,整个网站开发过程都需要围绕用户体验展开,页面的布局要合理,操作路径要直观,内容的层次分明且易于理解,哪怕是后台数据调用,也要确保流畅的用户交互体验。记住,一切华丽的技术最终都是为用户服务的,如何让用户“爽”,是网站构建的终极目标。
总结:高大上的网站从不是一蹴而就的
如果你还以为高端网站开发只是设计个好看的页面,那你就错了。无论是前端的页面交互,还是后端的数据架构,抑或是每一张图片、每一个动画效果的打磨,都需要精益求精。一个真正让人眼前一亮的网站,不仅是视觉的冲击,背后还承载着无数的技术创新和用户体验的深思熟虑。
所以,想要构建一个真正“高大上”的网站?设计、前端、后端,一个都不能少——而每一步,都要走得稳扎稳打,炫得恰到好处。
维仆提供全面的高端网站设计服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。