让你的网站成为惊艳的“技术玩家”
网站设计早就不是简单的美学课题,而是技术和体验的高端博弈。你以为一个炫酷的网站只是看起来酷?不,它是技术的艺术,隐藏在每个点击、每次滑动、每个页面的细节中。今天,我们不讲什么“设计趋势”,也不聊“配色理论”。咱们掀开高端网站背后的技术面纱,来一场交互设计到响应式布局的深入探索。

交互设计:让点击成为享受
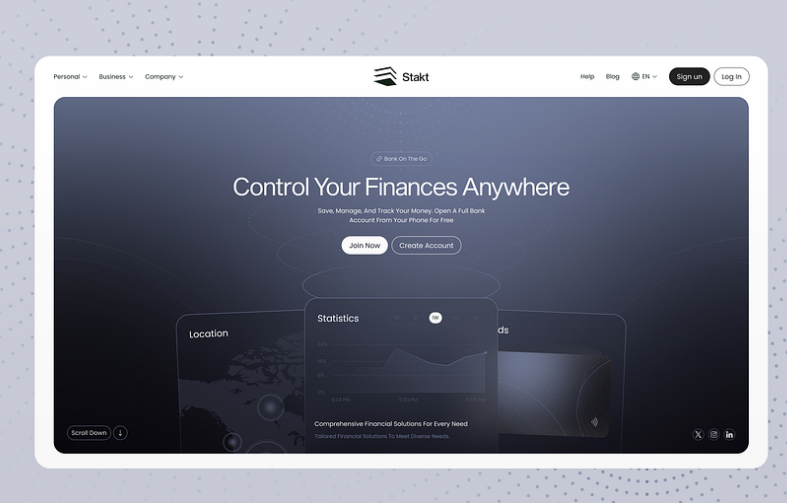
你打开一个网站,瞬间就被吸引,毫无阻碍地浏览、点击,甚至还不知不觉地和页面玩了起来——这背后靠的就是交互设计的功劳。交互设计绝对不是“用户点这,弹出个窗口”这么简单。它是设计师与用户心灵的默契沟通。通过微妙的动画、流畅的过渡、丝滑的滑动效果,网站不仅仅在展示信息,而是在跟你玩一场游戏。
例如,当你滚动页面时,内容优雅地滑入视野,图片和文字完美搭配,仿佛它们就该如此出场。还有那些微妙到不注意根本发现不了的hover效果,恰到好处地回应着你的每个动作,让你觉得自己真的是这个网站的VIP玩家。设计师要做的,就是在视觉和用户操作之间找到那个黄金分割点,让体验如同在虚拟世界中的一场飨宴。

响应式布局:完美适应各种姿势的“忍者”
手机屏幕、平板、笔记本、甚至超宽屏显示器——各种设备上的网站体验应该都要无缝衔接,不打破美感。响应式布局就是你这个高端玩家的秘密武器。你可以在不同设备上“玩耍”同一个网站,内容永远不会让你觉得不对劲,不用为了找到按钮而来回拉伸缩放。
响应式设计像个武术大师一样灵活:文字大小自动调整、图片自适应位置、内容区块随时变形而不失优雅。让你无论是坐在咖啡馆用手机浏览,还是在办公室用电脑投屏展示,网站都像贴合你的“第二皮肤”。而这一切,都是得益于技术人员的精心调校——CSS媒体查询、百分比布局、弹性盒模型,甚至是网格系统的巧妙组合。

性能优化:酷炫不意味着“卡顿”
炫酷的效果当然重要,但一旦“卡顿”出现,再美的页面都毁了。高端网站需要精确的性能优化策略,确保在加载速度和视觉体验之间的平衡。想象一下,打开一个高质量的页面,几乎在你眨眼间就加载完毕。这才是真正的爽!图片的延迟加载、代码的压缩和拆分、服务端缓存等技术细节,都是为了让你在享受视觉盛宴的不会被加载圈圈搞得心烦意乱。
而这一切,还得感谢那些优化代码的幕后英雄,他们让酷炫变得又快又稳。那些看不见的优化逻辑,隐藏在代码里,默默确保你每次访问的流畅体验。就像一场演出,台前的表演光彩夺目,后台的技术则维持着一切的秩序与节奏。
用户体验:科技中的情感设计
别以为网站只是冰冷的代码和技术。一个高端网站的设计核心,仍然是为用户带来情感共鸣。它不是机器,而是一个有温度、有个性的虚拟空间。通过精妙的排版、暖色的按钮、互动的小细节,用户不仅是在“用”网站,而是在享受一种独特的情感体验。
而这份体验并不是设计师的“自嗨”,它建立在对用户心理深刻理解的基础上:从登录到支付,从浏览到分享,整个过程都需要让用户感受到“这是我的网站”,而非冰冷的工具。情感化的设计就是让用户留下的关键点。
结语:一场属于技术与艺术的华丽交响
说到底,打造一个高端网站不只是设计师和开发者的任务,而是一场技术、艺术与情感的多重博弈。你看到的是每一帧画面、每一段动画的精致呈现,但你体验的却是背后无数代码和心思的默契配合。
每一个高端网站的背后,都是一场隐形的技术狂欢。这不是简单的页面拼接,而是让人惊叹的技术与设计的完美融合。
维仆提供全面的高端网站设计服务!维仆扎根大湾区10年,为许多明星企业提供长期服务。