
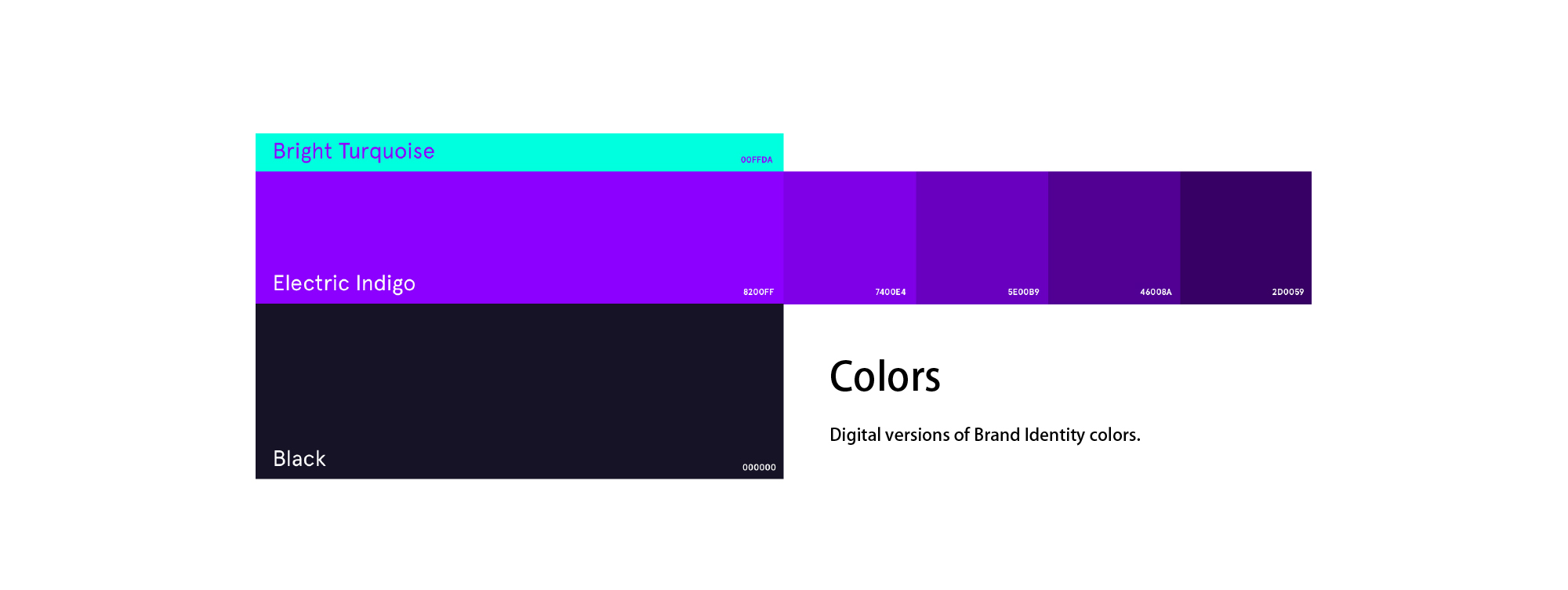
配色还原品牌原本的气质
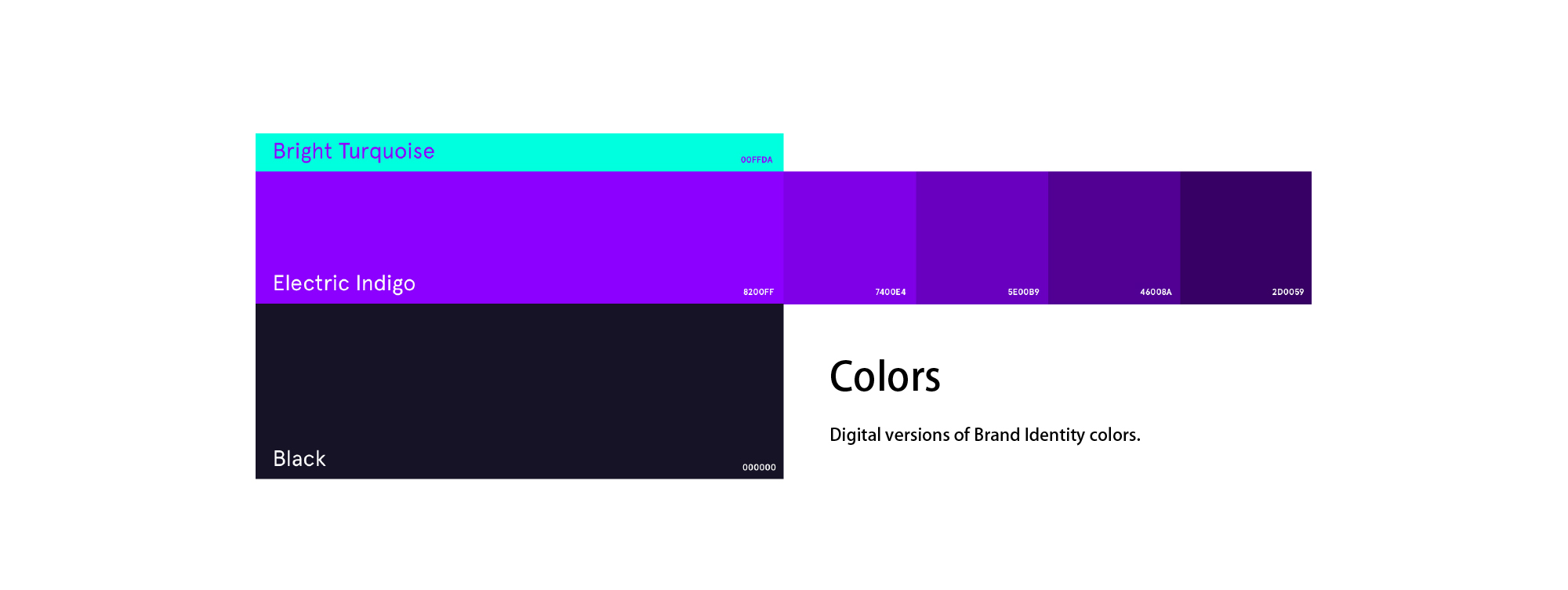
凸显科技感和数字感,以electric indigo为基准,向上引入明亮的bright turquoise色调,搭配出撞色设计效果。使得品牌时尚大方,接近年轻人的富有的精力充沛和创意无限的品牌气质。在辅助色上,使用黑白配色,凸显科技感和稳重感,同时,营造整体感和带入感。

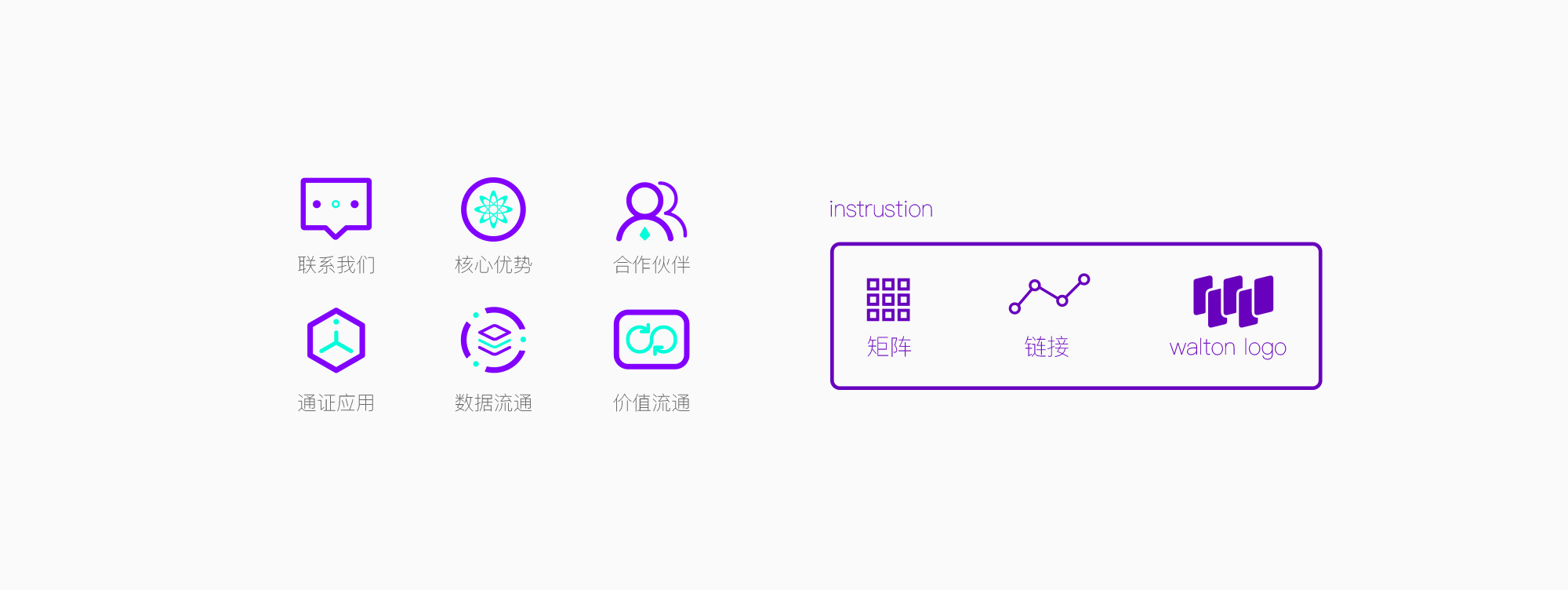
凸显链接.掌控品牌的力量
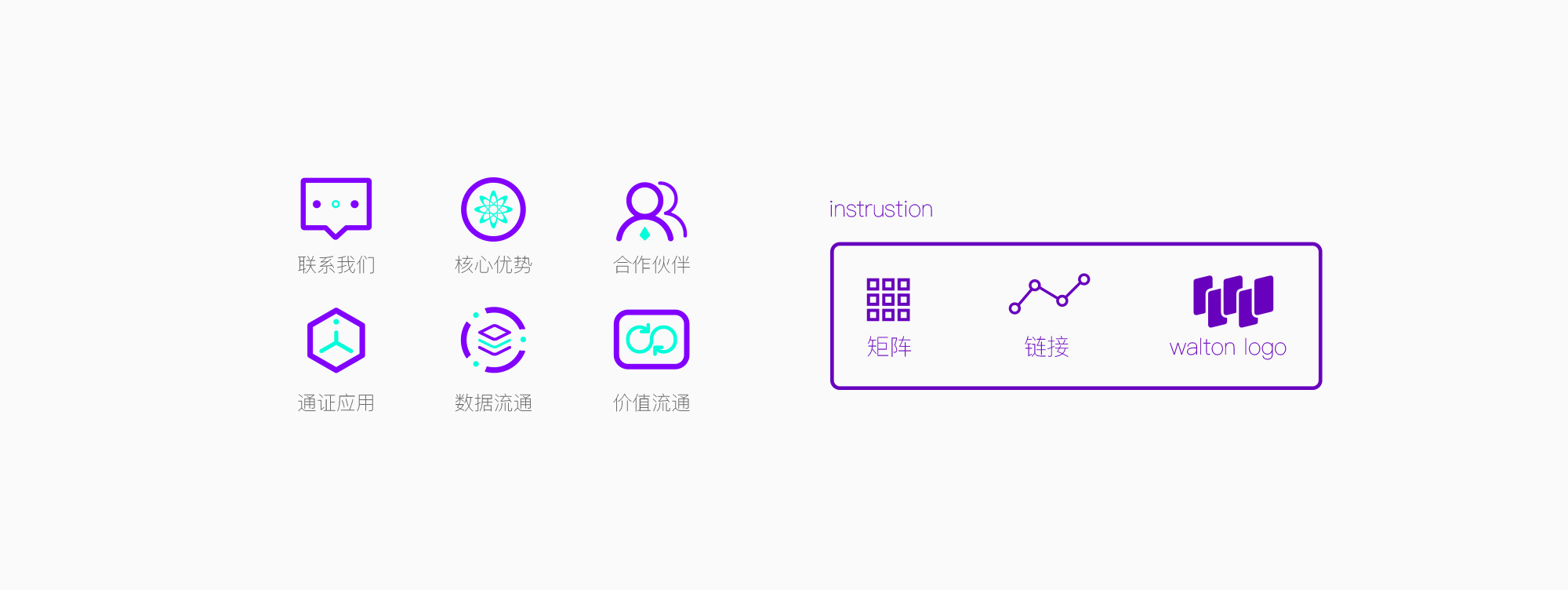
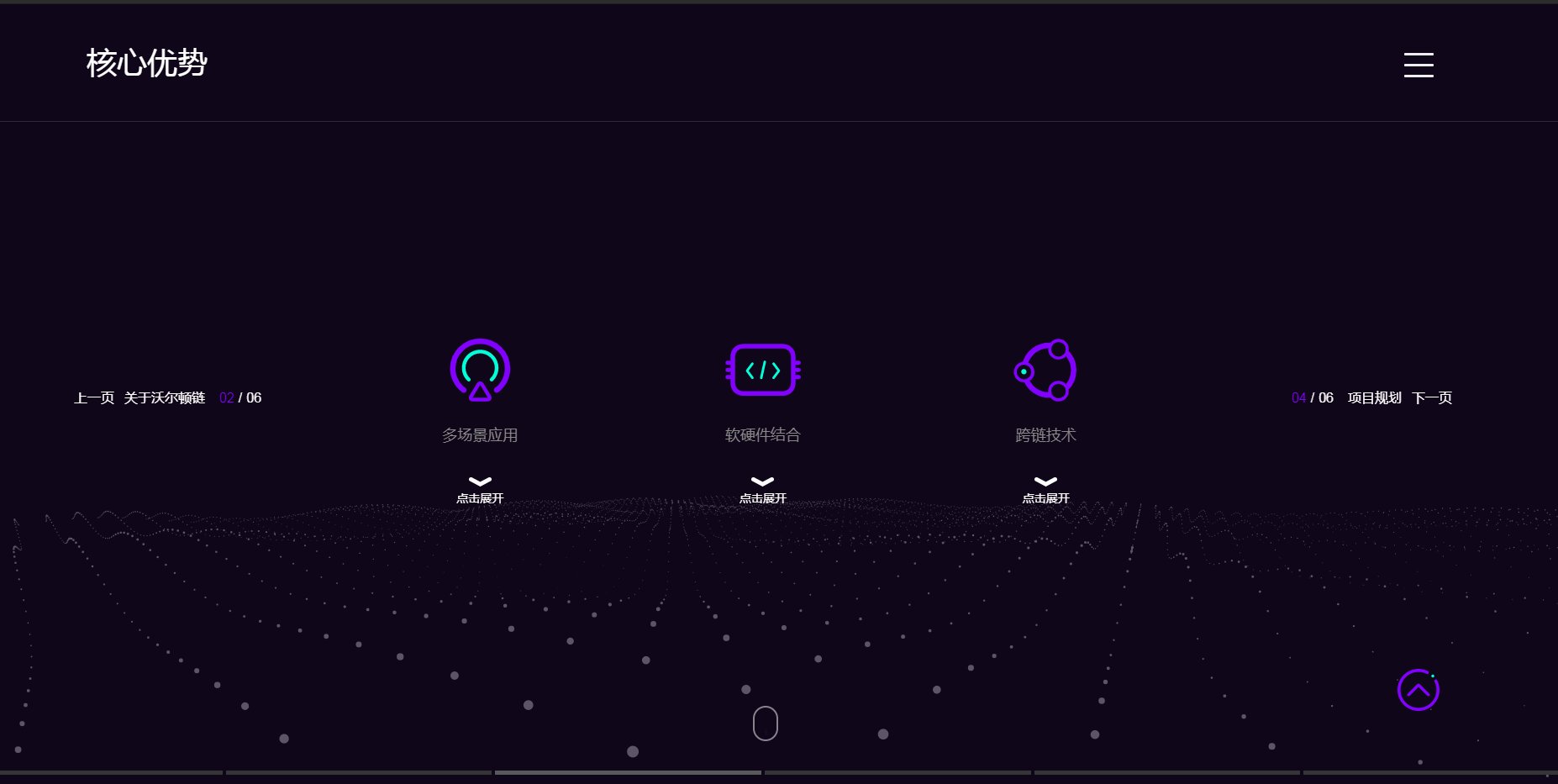
在确认了配色之后,维仆团队精心设计了页面里所需要的任何一个icon。第一,在icon结构上,充分表现品牌产品的属性,即链接;第二,在配色上,充分使用对撞色,营造时尚氛围和超前的科技感观;第三,对于关键icons,使用svg animation进行动画演绎,在交互上,通过小动画形式,充分展示品牌感,传达品牌定位,同时大幅增加页面灵动感。

如何进入网站更酷--页面载入动画
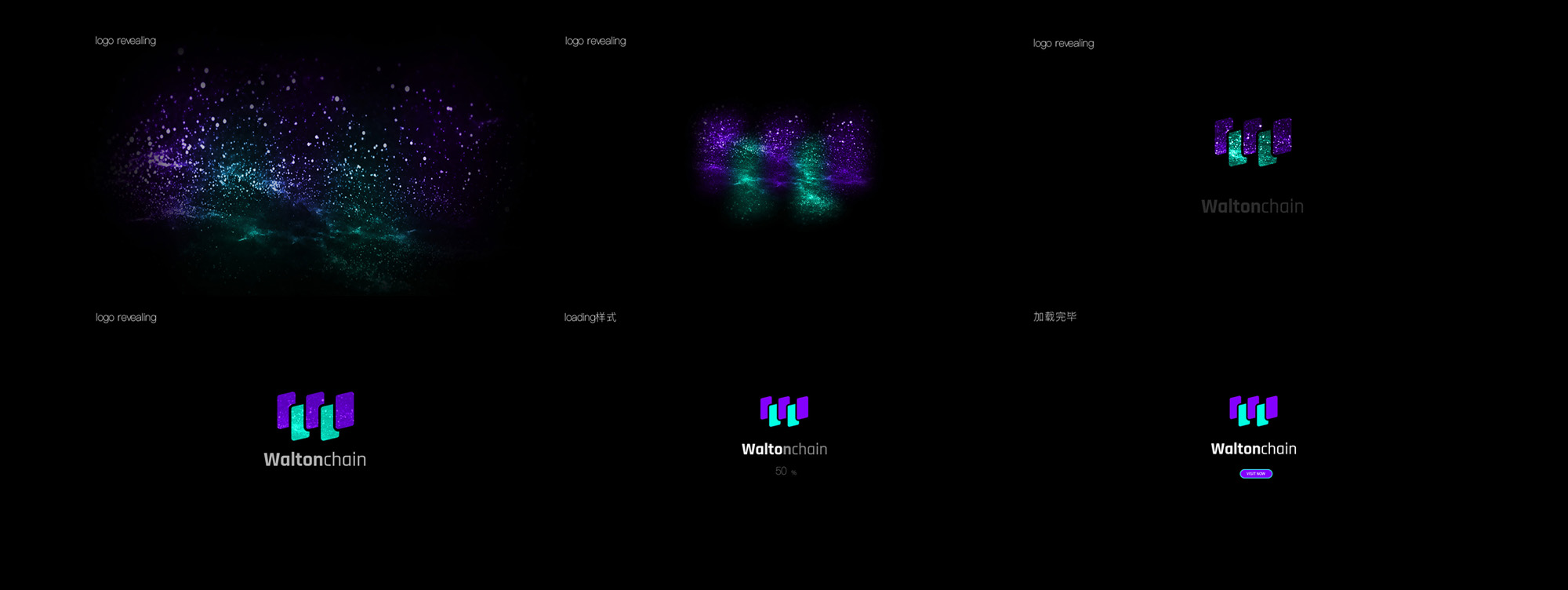
为了营造整体感,维仆团队充分利用waltonchain品牌所给予的想象空间,使用html5 canvas技术,为其打造了2款logo revealing,便于访问者在等待加载的3~5秒内,能够有一种赏心悦目的体验,以下是其中一版。维仆团队,充分利用了canvas性能空间,使用particles、 blur、zoom-in 等方式,在网页中实现影视后期版的加载效果。

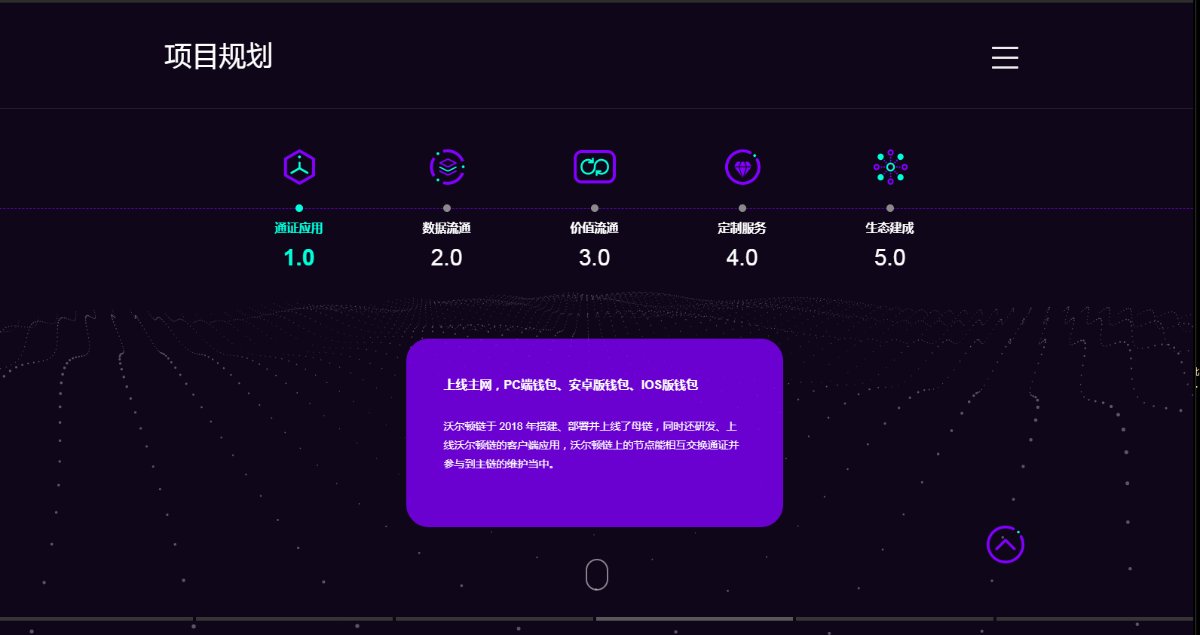
让页面灵动起来--通过svg动画增加细节动感
svg的好处在于它们的矢量性质,无论动画在什么样的设备上,都能够清晰的呈现出来。svg动画完全通过代码来书写元素运动和动画轨迹方式,使得任何一个svg动画体积都非常小,而且兼容性极佳。维仆团队在waltonchain页面中大量采用svg动画,来说明和展现waltonchain如何在区块链技术技术进行突破。告别枯燥的数据和数码,通过动画的形式,引人入胜。

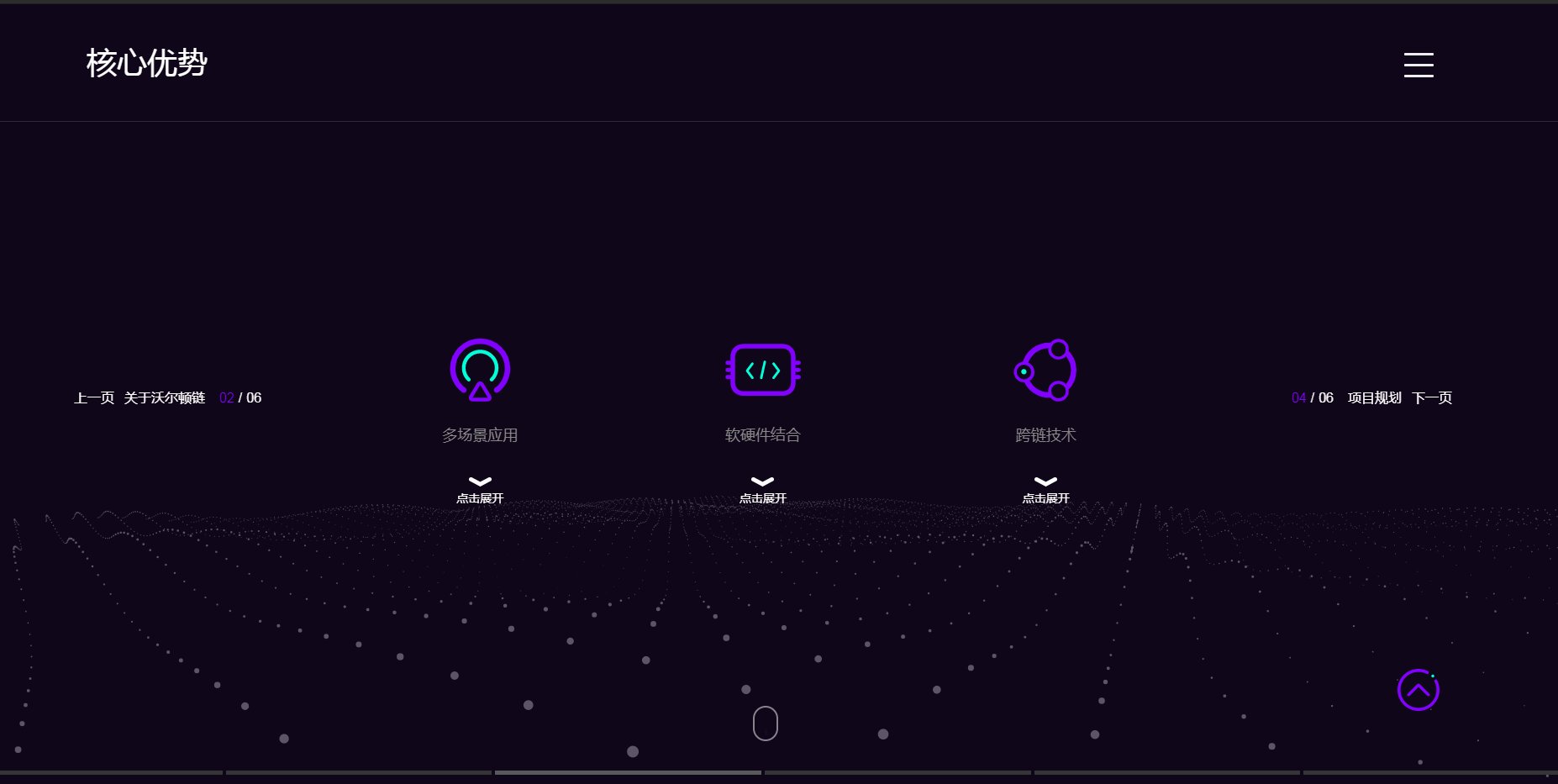
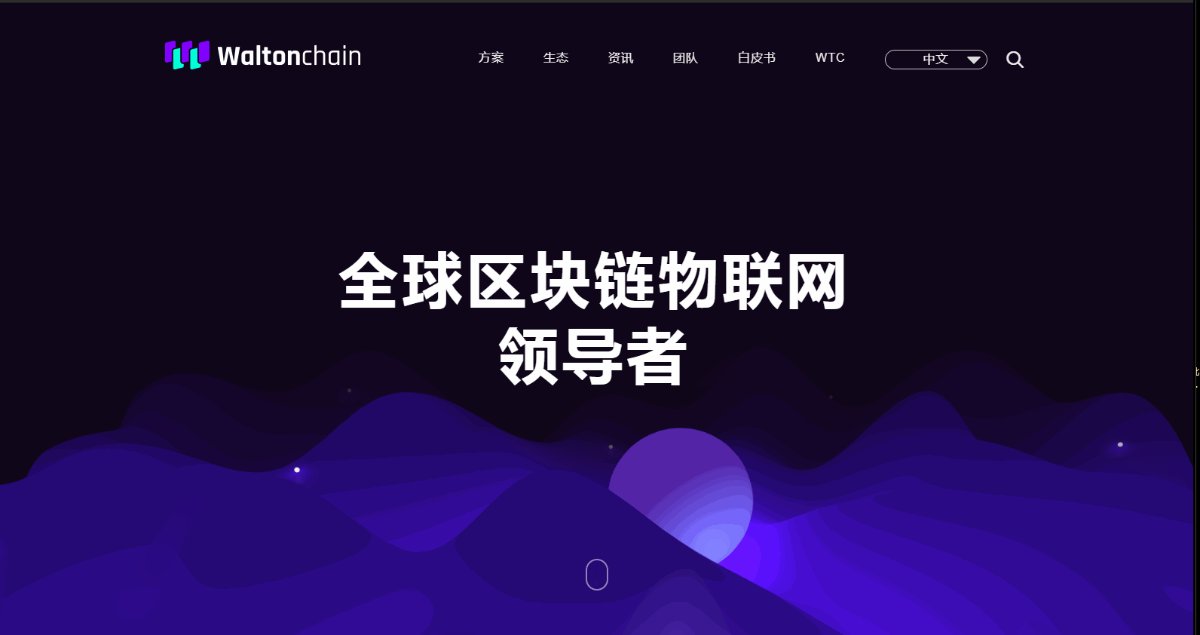
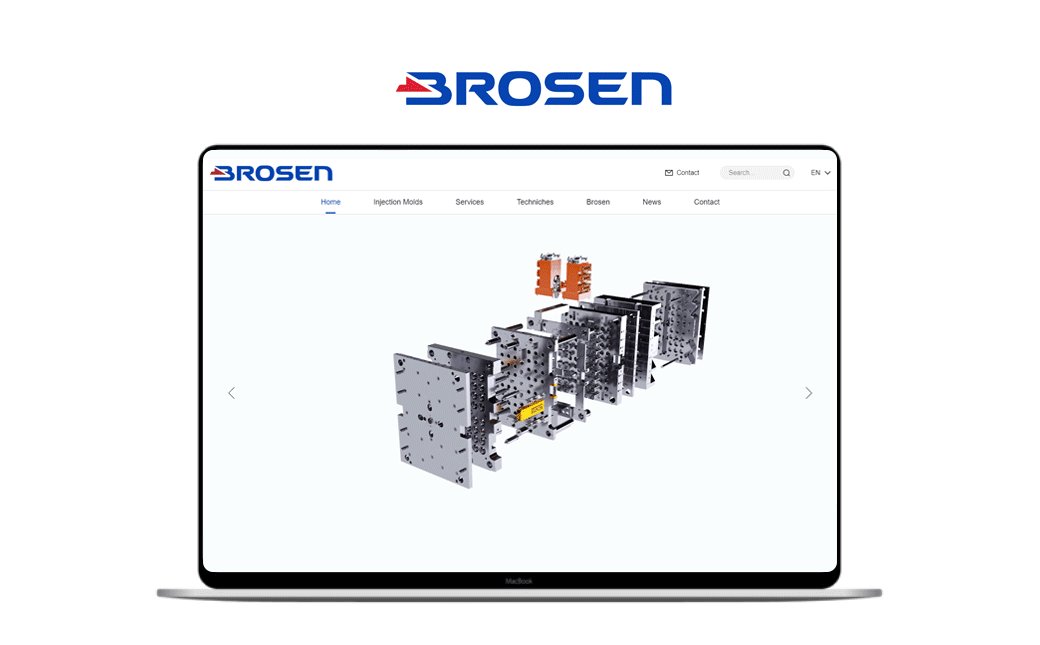
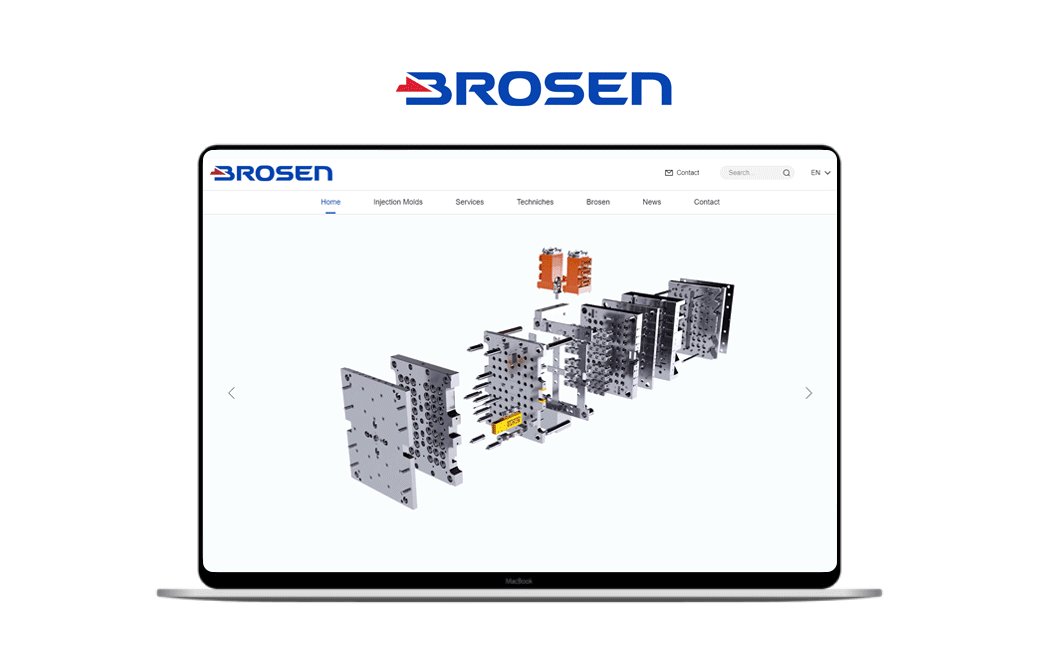
3D引擎的应用--使用webgl技术增添光彩
网站首页整体采用竖排滚动讲解方式,告别传统网站的展示方式。维仆团队为waltonchain引入了html5前言技术,即webgl技术,在canvas中绘制3d场景,以实现页面的纵深感和动态感。配合内容的讲解和酷炫的交互方式,通过短短5屏内容,将waltonchain的业务进行全方位的讲解。在感官和信息获取上实现了高度的平衡。

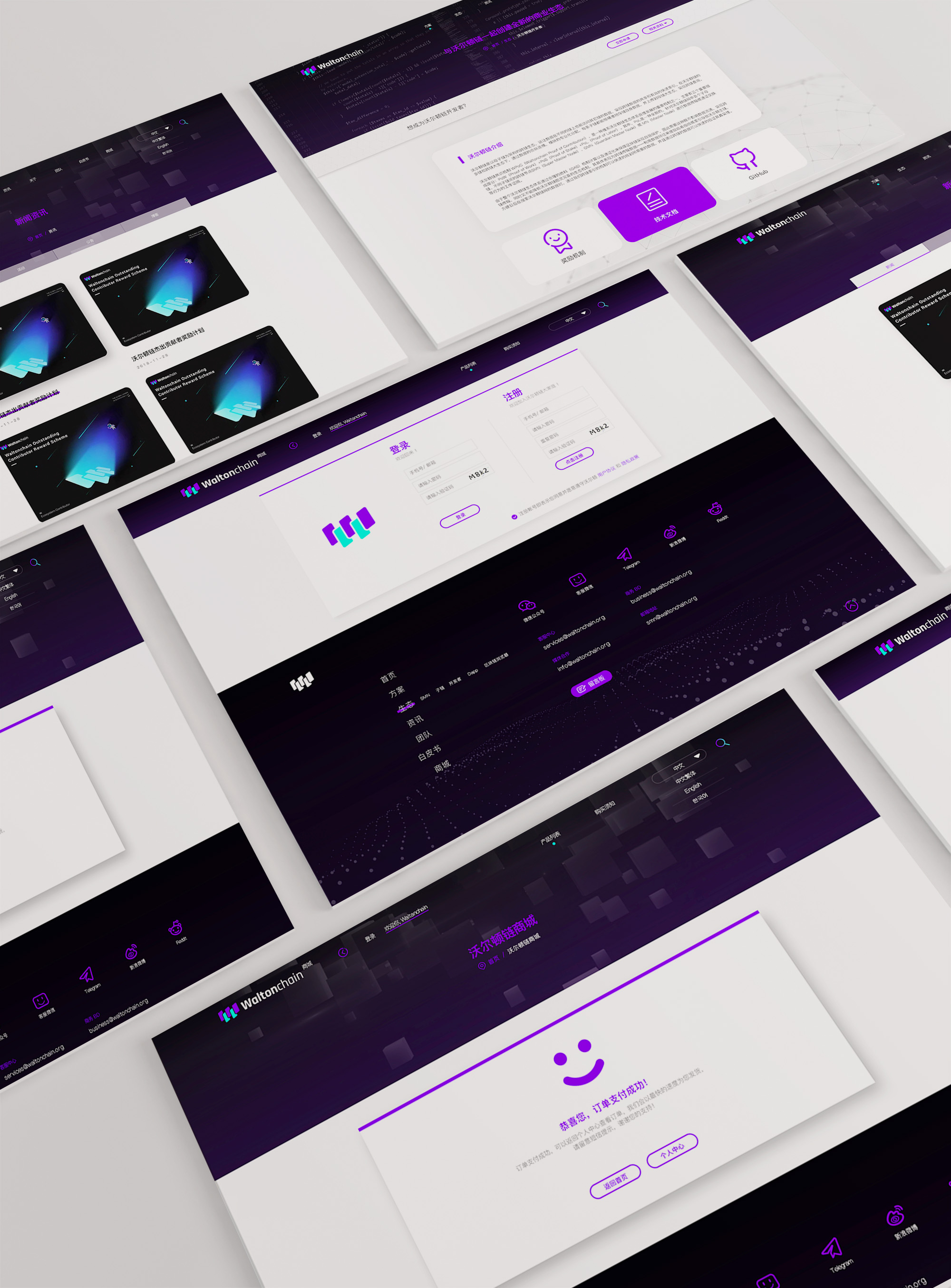
页面风格的延伸
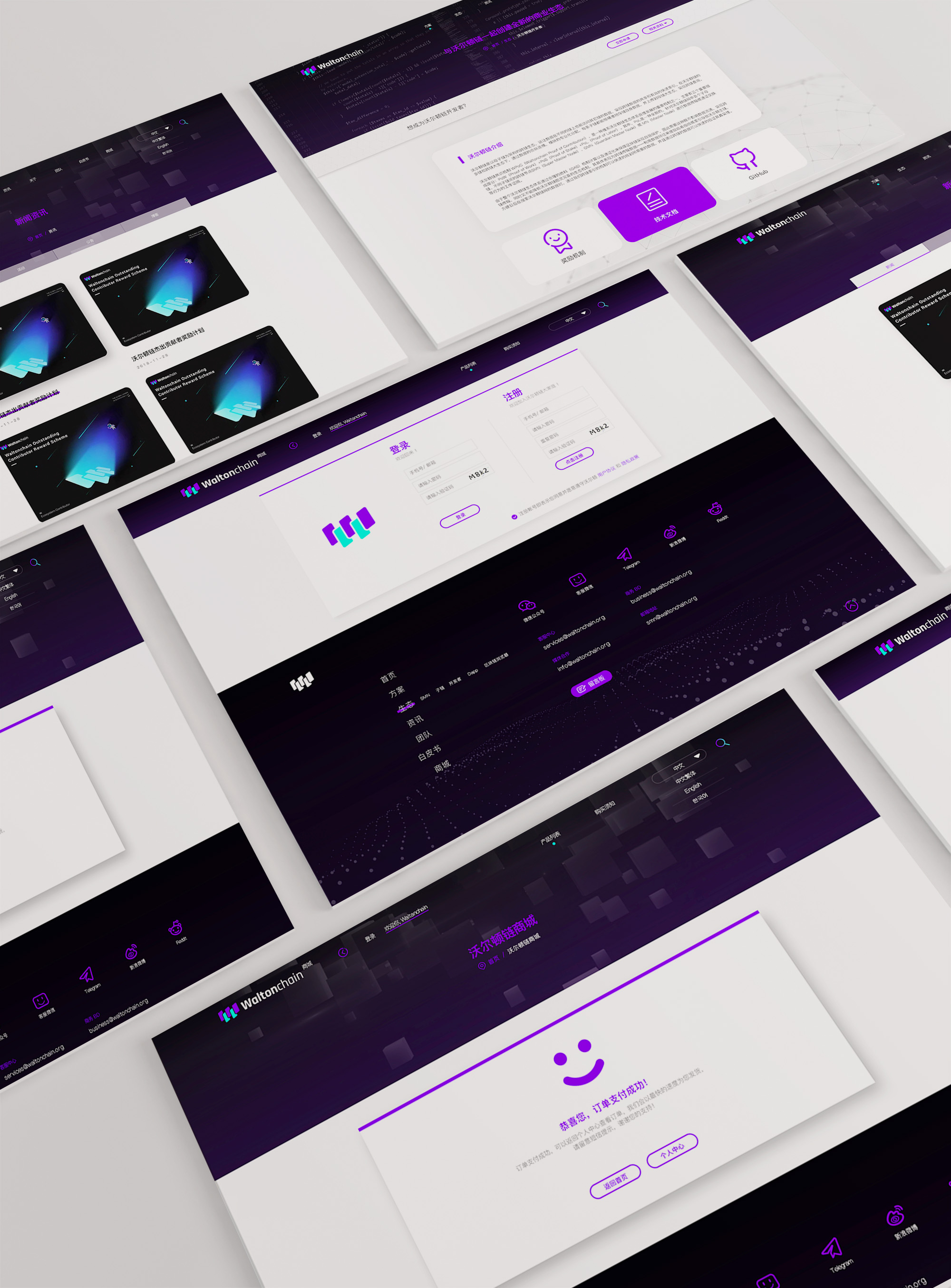
从首页到内页的延伸上,维仆团队坚持品牌调性和风格,统一视觉风格和交互语言。由于walton内页内容较为烦躁。故没有采用更多复杂的交互动画,转而采用更加直接的方式,用一种优雅的设计语言进行简约大方的展示。

如何把互联网基因充分展现出来
waltonchain专注于区块链硬件和软件的研发和落地。其本身具备的是一种拥有很深互联网烙印的极客精神企业。团队年轻、富有前瞻思维,在品宣上,我们的设计团队充分把握这一点去放大和表达。

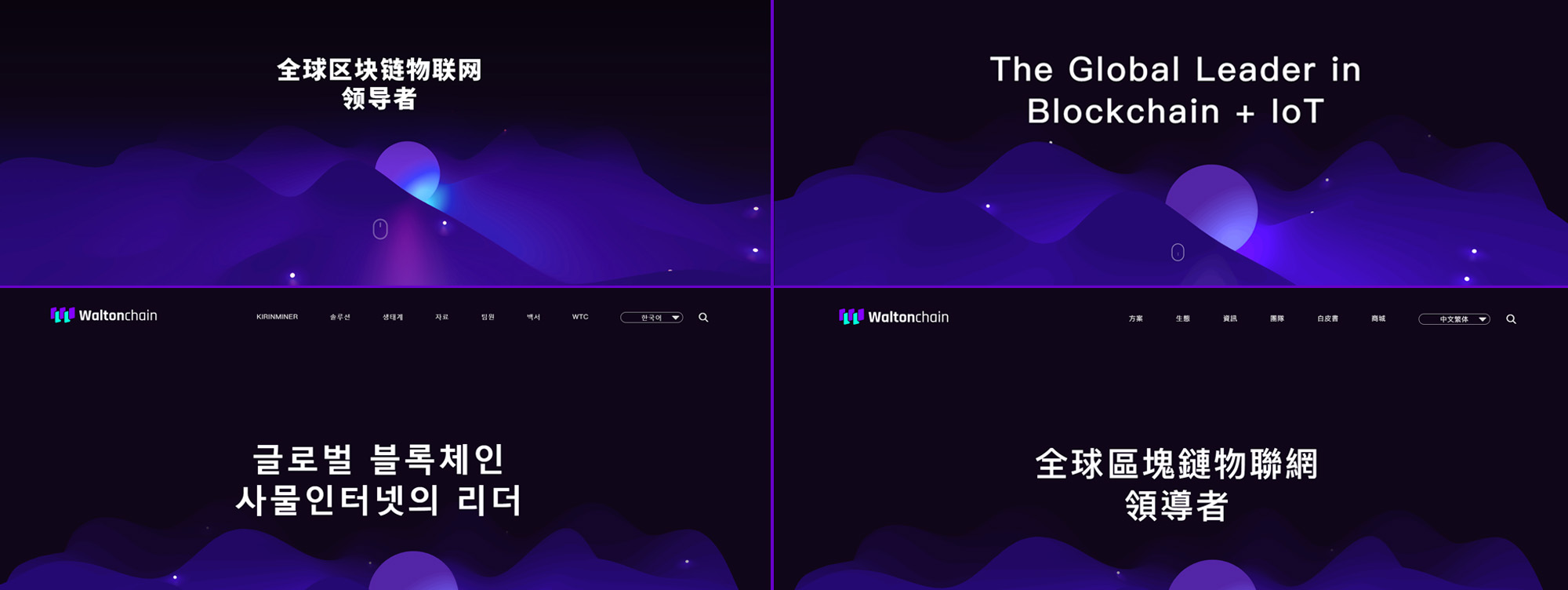
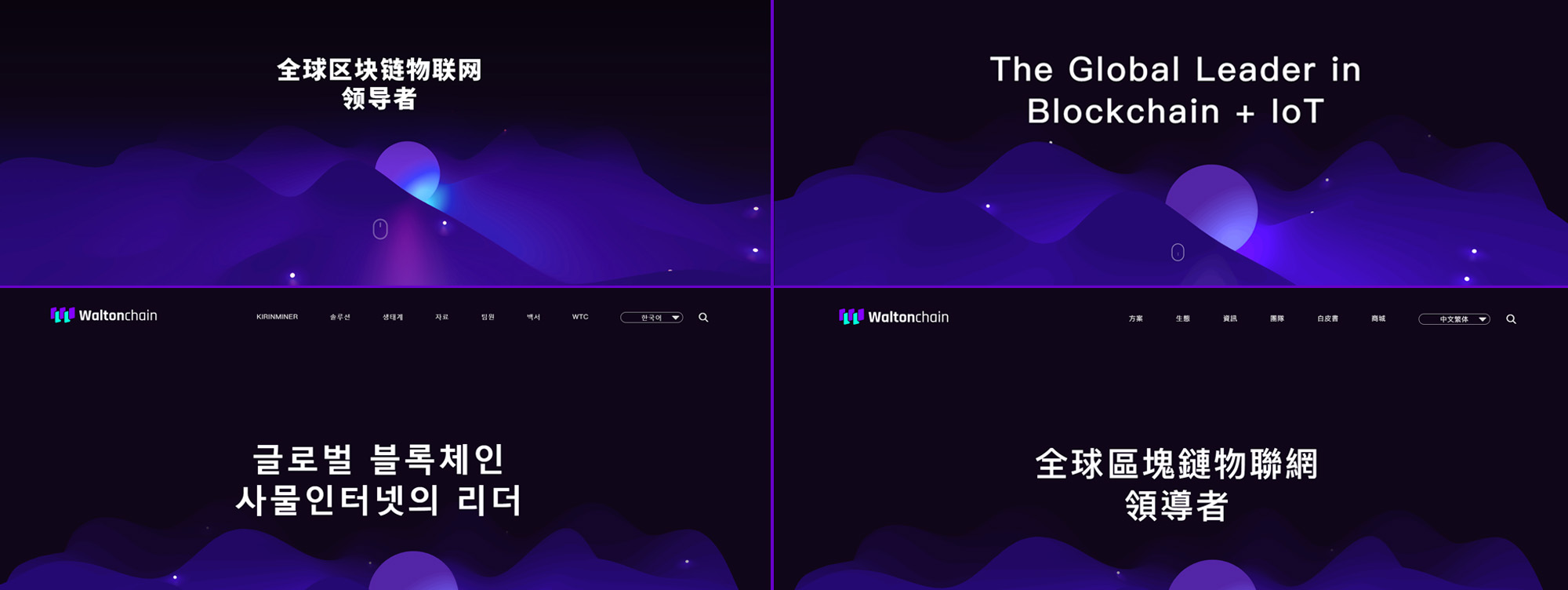
不同语言版本看起来都很不错
维仆为waltonchain设计和开发了4个文字版本,每个文字由于其字体结构不同,在设计开发之初,我们花费了一部分精力,研究如何使得改文字地区的用户能够适应我们的语法和书写规范。对于字号大小、字体颜色、标题正文等对比关系的把握,维仆在策划之初,都全盘进行了考量。

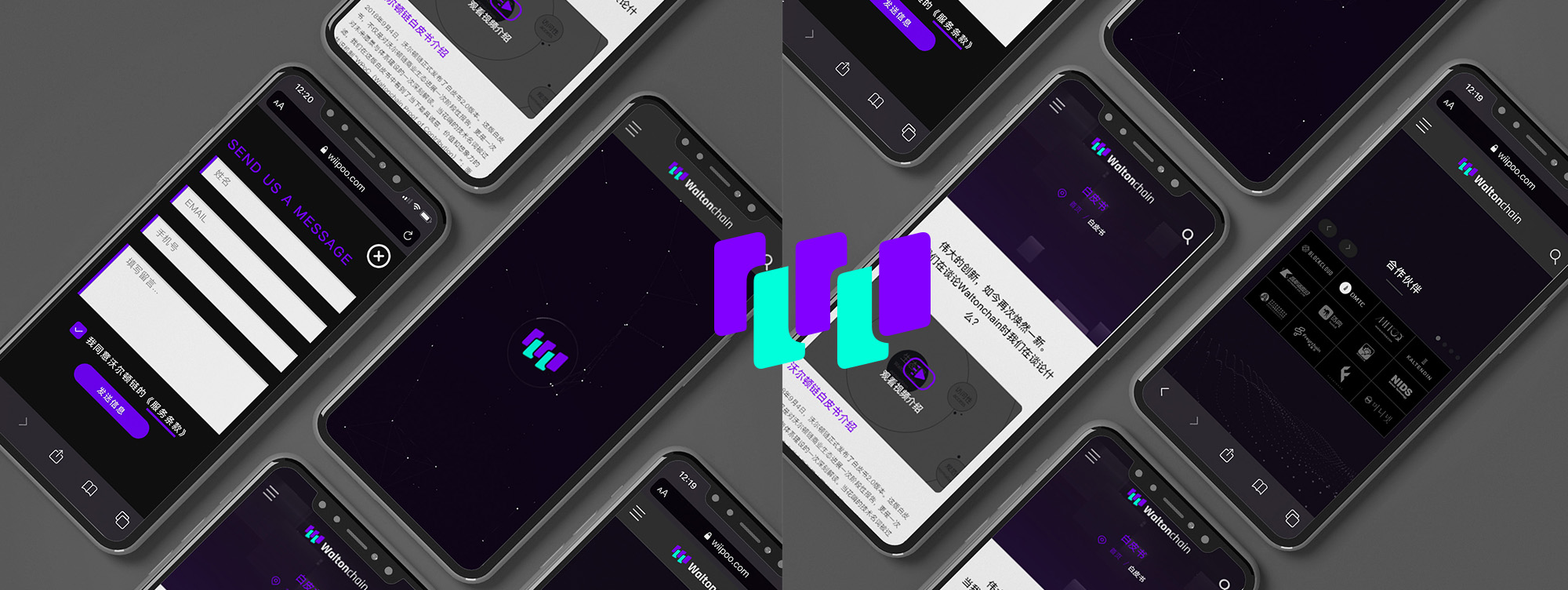
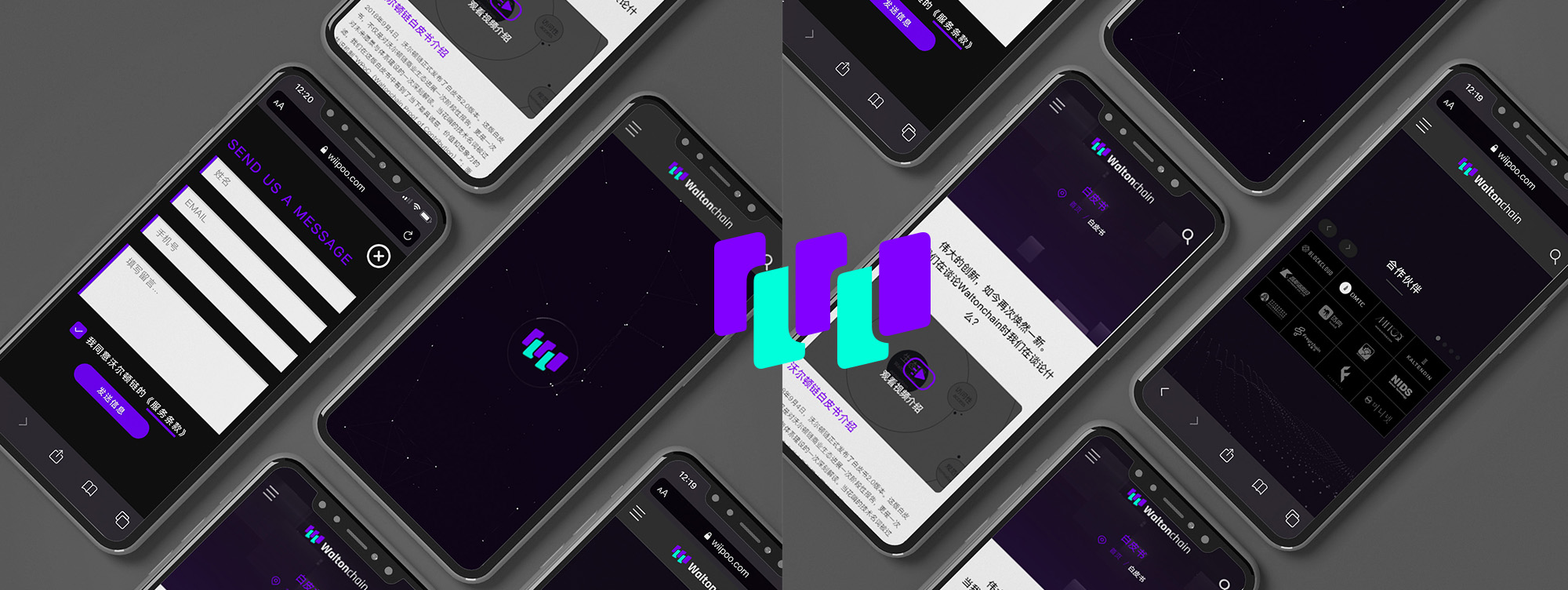
多个设备都很出色
从pc到Mac到移动端,各个设备我们都进行了精心的适配工作。保证waltonchain在全球的用户都能够随时随地的愉悦的进行网站访问和义务咨询。

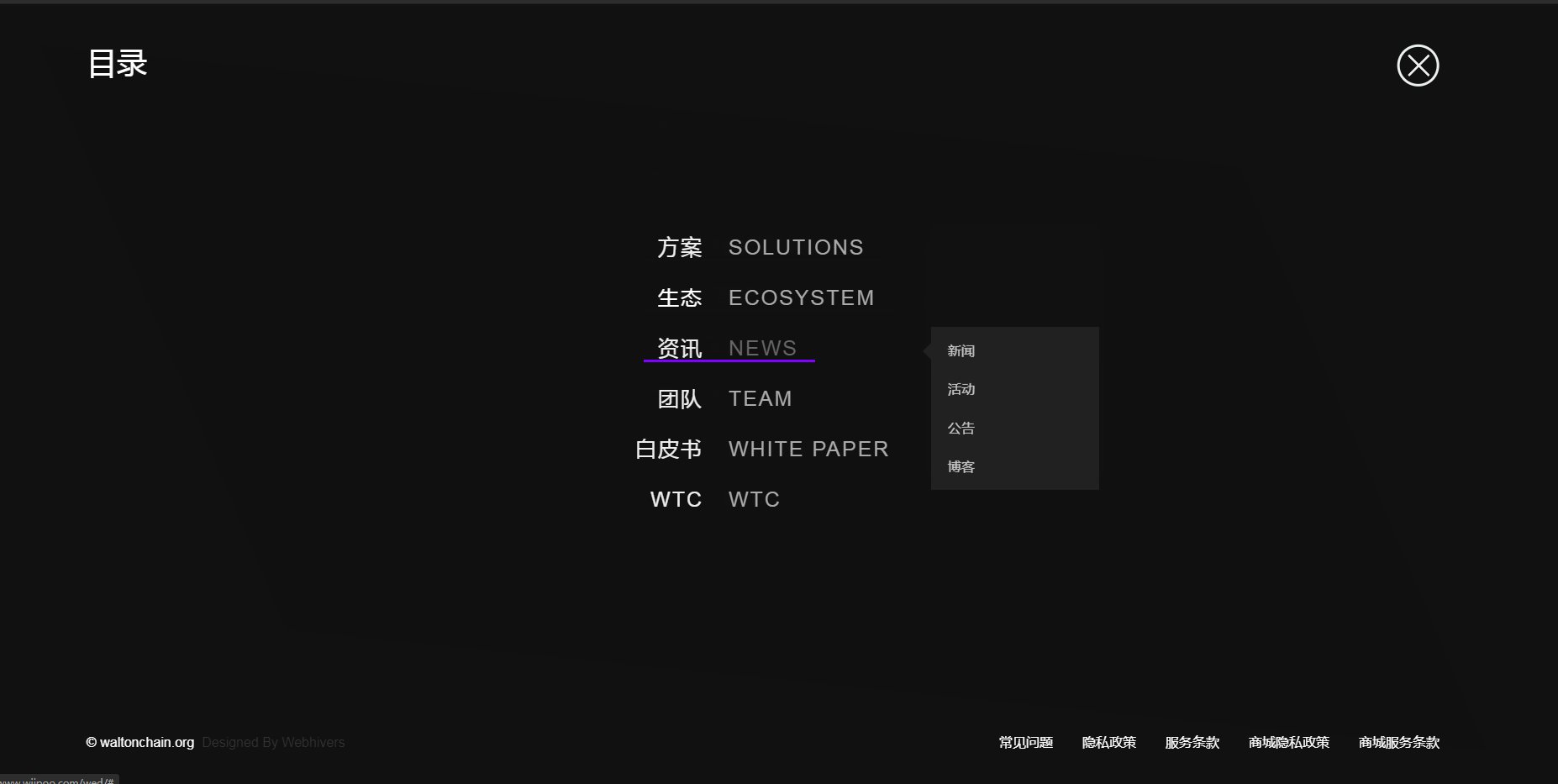
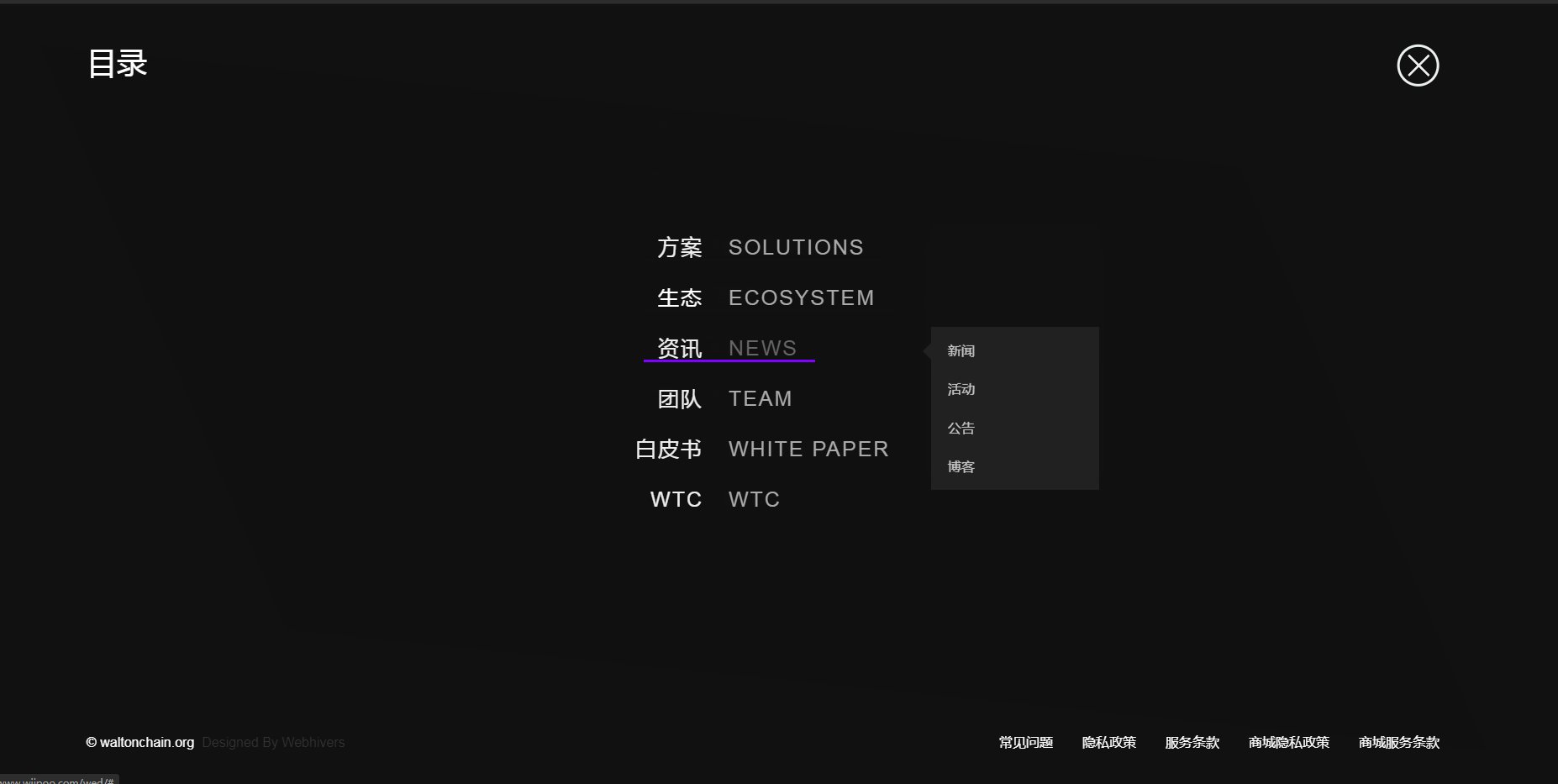
精心设计的菜单交互
相比于普通的展现方式,维仆团队经过研发,充分利用css3效果,使得菜单也富有纵深感,我们希望通过这一些细节的设计,让访问者能够更加方便快捷并不失愉悦地访问waltonchain,能够从数字化的维度全方位的了解这个品牌,从而促进品牌的扎根和传播。